
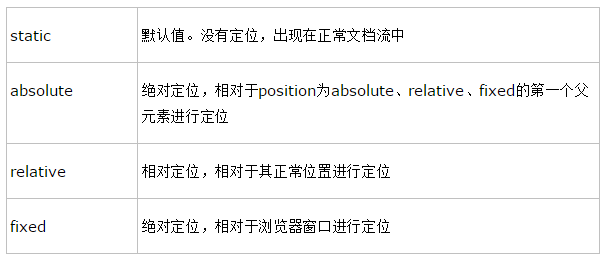
Position is commonly known as positioning. The main values and functions are as follows:

Position is not complicated at all, and it is difficult to understand when confusing applications. The main rules are as follows:
Out of the document flow
Except for the static attribute value, all other values will be used The element is detached from the document flow (float will also cause the element to be detached from the document flow).
The impact on Width and height
1) The reference point of Absolute is the nearest parent element that can be used as a reference point (the element whose position is absolute, relative, fixed), the reference point of fixed is the browser window, and the reference point of relative is The element's normal position.
2) When the value of the element itself is inherit
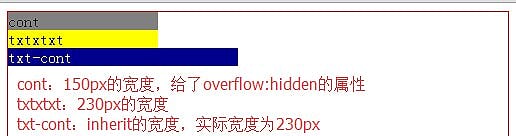
a) When the Width and height values of the parent element are numerical values, the element inherits the full height of the parent element and uses the nearest reference point as a reference.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 230px;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txtxtxt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
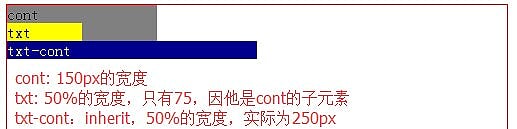
b) When the Width and height values of the parent element are percentages, it is calculated based on the width and height of the reference point element * percentage.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
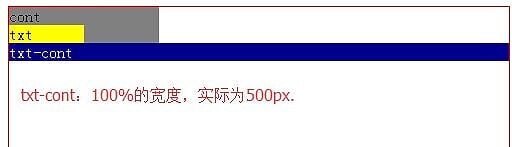
3) When the element itself is a percentage (50%)
In this case, no matter whether the width and height of the parent element are numerical values or percentages, it will not affect the element itself. The element itself is still Corresponding calculations will be made using the reference.
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: 100%;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
The default position after positioning
The default positions after Fixed and absolute attributes are all in place, but the normal document flow elements that follow the fold will come up and be covered by the positioning element.
It has an unsolvable relationship with z-index
Z-index is introduced in detail in the following chapters. It is only pointed out here that position will create a cascading context in addition to the static value (when z-index is not auto).
1) When z-index is a numerical value, a stacking context will be created, and the stacking order of sub-elements will be used as a reference.
2) When z-index is auto, the stacking context will not be created, and the stacking order is consistent with z-index:0.




