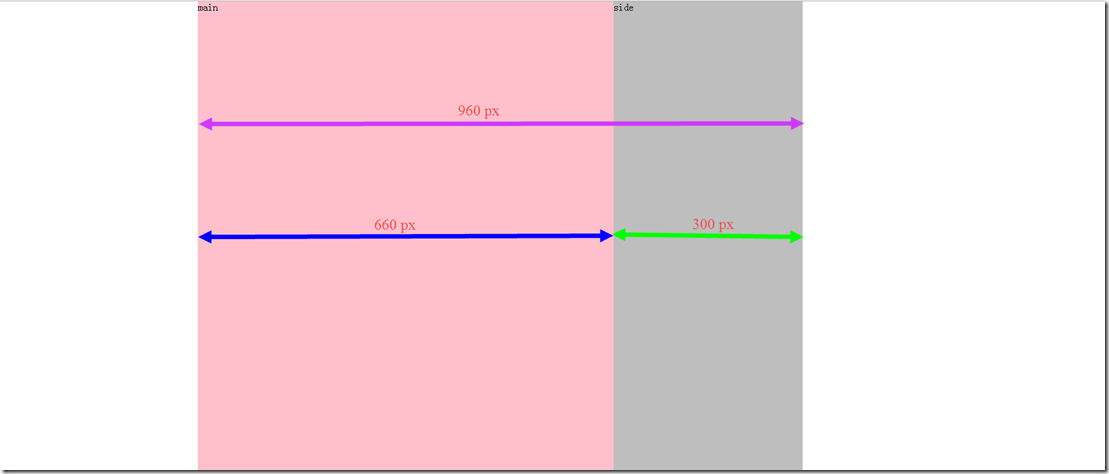
Two columns with fixed width

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列布局</title>
<style type="text/css">
html,body,.body,.main,.side{
margin: 0;
padding: 0;
height: 100%;
}
.body{
width: 960px;
margin: 0 auto;
}
.main{
background-color: pink;
}
.side{
background-color: #bebebe;
}
.main{
float: left;
width: 660px;
}
.side{
float: right;
width: 300px;
}
.clearfix:after{
content: '.';
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
</style>
</head>
<body>
<div class="body clearfix">
<div class="side">side</div>
<div class="main">main</div>
</div>
</body>
</html>
main floats to the left and side floats to the right.
The fixed width of main is 660px, and the fixed width of side is 300px
Add clearfix to the parent elements of the main and side elements to "clear the float", so that subsequent elements will not be affected by the "floating action" of main and side.
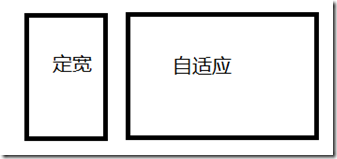
Fixed width + adaptive

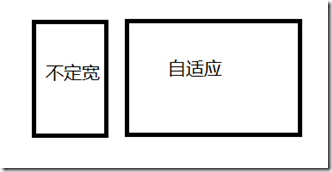
Variable width + adaptive

Multiple columns with variable width

Equal width