
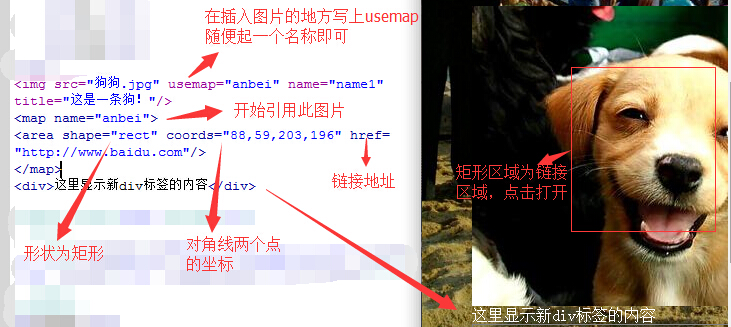
Picture Hotspot:
Plan an area on the picture, you can make a hyperlink, and directly click on the picture area to complete the jump effect.

Web page division:
In a web page, plan an area to display the content of another web page.

Web page splicing:
In a network page, multiple page windows are planned and displayed in the form of table splicing.

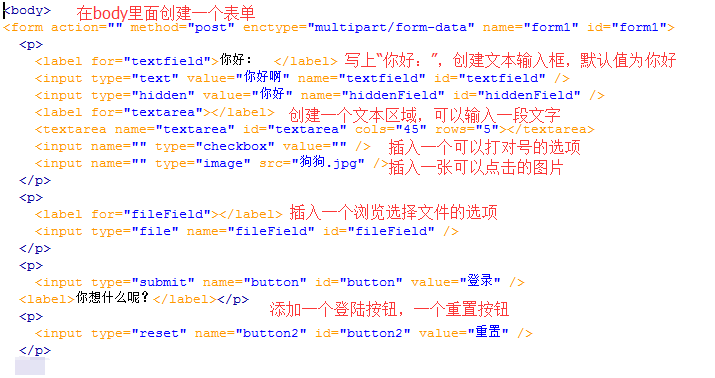
Form:
1.Text input
Text box
Password box
Text area
Hidden field
2.Button
Submit buttonClick to go to the address of the submission server in the form
Reset button
Normal button
Picture buttonPicture address" />
disableddisables the button
enable Make the button available
3.Select input
Radio button group
The value of name is used for grouping. The value of value is invisible and is submitted to the program. checked sets the default options.
Checkbox group
File upload
tag defines the label for the input element. The
lableelement does not present any special effects to the user, however, it improves usability for mouse users. This control will be triggered if you click on the text inside the lable element.
That is to say, when the user selects the label, the browser will turn the focus to the form control related to the label. The
for attribute of the lable tag should be the same as the id attribute of the related element.
4.Drop-down list box
-- When size
is1, it is a menu; when >1, it is a list. multiple is for multiple selections. --selected,
Set as default5.
Tags
field set(a bunch of label)
Examples of using statements in forms:


The effect of the above statement is:

Use the slicing tool in Photoshop to plan the location where you want to set the link. After setting, save it in html format that can be used by web. Open with DREAMWEAVER, open the design page, select the location of the slice, and enter the URL of the hyperlink in the properties.




