
1.Type conversion:
is divided into automatic conversion and forced conversion, and forced conversion is generally used.
Convert other types to integers: parseInt();
Convert other types to decimals: parseFloat();
Determine whether it is a legal number type: isNaN();
Ifis a number, it returns false, if it is not a number, it returns ture.
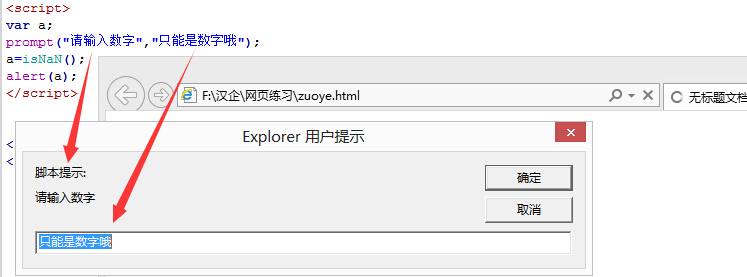
Example:

You need to put the prompt
into the isNaN method
2.Operator:
Mathematical operators : + - * / % ++ --;
Relational operator : == ! = >= <= > <;
Logical operators : && || ! ;
Other operators : += -= *= /= %= ? : ;
3.Statement:
are generally divided into sequence, branch and loop statements.
(1) branch statement if:
if(judgment condition)
{
Statements to be executed when conditions are met
}else
{
Statement executed when the condition is not met
}
(2) loop for statement:
for(initial condition; loop condition; state change)
{
Cycle
}
(3) Problem type: exhaustive, iterative.
(4) Two keywords: break and continue.
(5) If you want to output the value of a certain parameter: the output value is "+a+" and "+b"
<script></span></p> <p class="pre" align="justify">function visible1()</p> <p class="pre" align="justify">{ $("p").hide();};</p> <p class="pre" align="justify"></script>
Click here to make the text disappear"/>
<p>I will disappear.
$("id1") is equivalent to document.getElementById("id1")
Five practice questions
1. Input integers a and b. If a2+b2 is greater than 100, output a2+b2 with hundreds or more digits, otherwise output the sum of the two numbers
<script><br>function dianji()<br>{<br> var a = parseInt(document.getElementById("a").value);<br> var b = parseInt(document.getElementById("b ").value);<br> if(a*a+b*b>100)<br> {<br> alert(a*a+b*b);<br> }<br> else<br> {<br> alert(a+b); <br> } <br> }<br></script>
2. Enter a year to determine whether it is a leap year (a year that is evenly divisible by 4 but not 100. A century year that is evenly divisible by 400 is a leap year)
<script><br>function check()<br>{<br> var a =parseInt (document.getElementById("run").value);<br> if(a%4==0&&a%100!=0 || a%400==0)<br> {<br> alert("You entered a leap year") ;<br> }<br> else<br> {<br> alert("Not a leap year");<br> }<br>}<br></script>
3. Standard weight:
Men’s weight=height-100±3
Women’s weight=height-110±3
Please enter gender:
Please enter your height:
Please enter your weight:
<script><br>function tizhong()<br> {<br> var sex =document.getElementById("sex").value;<br> var height =parseFloat(document.getElementById("height").value);<br> var weight = parseFloat(document.getElementById("weight").value );<br> if(sex=="male")<br> {<br> var zhong = height-100-weight;<br> if(zhong<=3&&zhong>=-3)<br> {<br> alert("standard weight") <br> }<br> else if(zhong>3)<br> {<br> alert("Underweight, eat more") <br> }<br> else<br> {<br> alert("Overweight, exercise more") <br> }<br> }<br> else if(sex== "Female")<br> {<br> var zhong = height-110-weight;<br> if(zhong<=3&&zhong>=-3)<br> {<br> alert("standard weight") <br> }<br> else if(zhong>3)<br> { <br> alert("Underweight, eat more") <br> }<br> else<br> {<br> alert("Overweight, exercise more") <br> }<br> }<br> else<br> {<br> alert("Incorrect gender input!") <br> }<br>}<br></script>
4. For a game, the first 20 levels are each level’s own score.
Levels 21-30 are each 10 points.
Levels 31-40 are each 20 points.
Levels 41-49 are each level. 30 points
50 levels is 100 points
//Enter the number of levels you have passed now, and find the score you have now
Please enter the number of levels you have passed now:
<script><br>function jisuan()<br>{<br> var a = parseInt(document.getElementById("game").value);<br> if(a>0&&a<=50)<br> {<br> var sum=0;<br> for(var i=1;i<=a;i++)<br> {<br> if(i<=20)<br> {<br> sum+=i; <br> } <br> else if(i<=30)<br> {<br> sum+=10;<br> }<br> else if(i<=40)<br> {<br> sum+=20; <br> }<br> else if(i<=49)<br> {<br> sum+=30; <br> }<br> else<br> {<br> sum+=100; <br> }<br> }<br> alert("The total score you obtained is: "+sum)<br> } <br> else<br> {<br> alert("Incorrect input!") <br> } <br>}<br></script>
5. Enter the ages of 10 people from the console into the array, and sum the ages of the ten people
Please enter the first person in the text box Age:
 How to configure jsp virtual space
How to configure jsp virtual space
 Two-way data binding principle
Two-way data binding principle
 How to check deleted call records
How to check deleted call records
 Comparative analysis of iqooneo8 and iqooneo9
Comparative analysis of iqooneo8 and iqooneo9
 How to solve tomcat startup crash
How to solve tomcat startup crash
 How to deal with blocked file downloads in Windows 10
How to deal with blocked file downloads in Windows 10
 How to solve the problem of slow server domain name transfer
How to solve the problem of slow server domain name transfer
 Today's Toutiao gold coin is equal to 1 yuan
Today's Toutiao gold coin is equal to 1 yuan




