
Define a client image map. Image-map refers to an image with clickable areas.
All major browsers support the
Note: area elements are always nested inside map elements. The area element defines an area in the image map.
The usemap attribute in can reference the id or name attribute in
Image map with clickable areas:
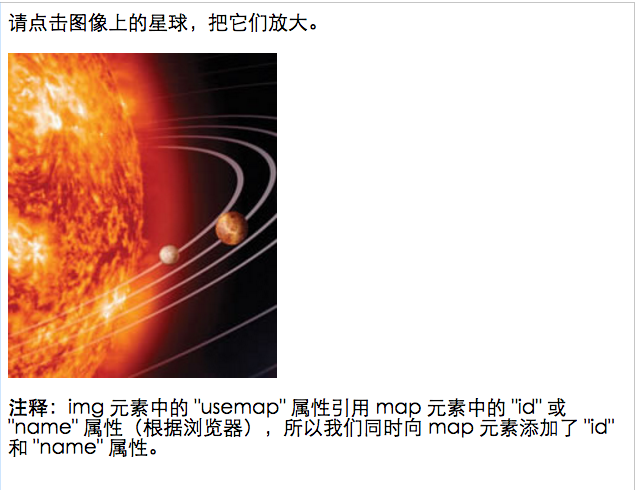
<html> <body> <p>请点击图像上的星球,把它们放大。</p> <<span style="color: #000000;">img src</span>=<span style="color: #800000;">"</span><span style="color: #800000;">/i/eg_planets.jpg</span><span style="color: #800000;">"</span><span style="color: #000000;"> border</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0</span><span style="color: #800000;">"</span> usemap=<span style="color: #800000;">"</span><span style="color: #800000;">#planetmap</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Planets</span><span style="color: #800000;">"</span> /> <map name=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span> id=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span>> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">180,139,14</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/venus.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Venus</span><span style="color: #800000;">"</span> /> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">129,161,10</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/mercur.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Mercury</span><span style="color: #800000;">"</span> /> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">rect</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0,0,110,260</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/sun.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Sun</span><span style="color: #800000;">"</span> /> </map> <p><b>注释:</b>img 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">usemap</span><span style="color: #800000;">"</span> 属性引用 map 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 或 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性(根据浏览器),所以我们同时向 map 元素添加了 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 和 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性。</p> </body> </html>
The effect is as follows (you can click to view the effect yourself):

coords attribute specifies the x and y coordinates of the region.
The coords attribute is used in conjunction with the shape attribute to specify the size, shape and position of the area.
The coordinates of the upper left corner of the image are "0,0".
tag defines the coordinates of the mouse-sensitive area in the client image map. The numbers of the coordinates and their meaning depend on the shape of the area determined in the shape attribute. The hyperlink area in the client image map can be defined as a rectangle, circle, polygon, etc.
The appropriate values for each shape are listed below:
Here x and y define the location of the center of the circle ("0,0" is the coordinate of the upper left corner of the image), and r is the radius of the circle in pixels.
Each pair of "x,y" coordinates defines a vertex of the polygon ("0,0" is the coordinate of the upper left corner of the image). At least three sets of coordinates are required to define a triangle; a higher number of vertices are required for high-latitude polygons.
The polygon is automatically closed, so there is no need to repeat the first coordinate at the end of the list to close the entire area.
The first coordinate is the vertex coordinate of one corner of the rectangle, the other pair of coordinates is the vertex coordinate of the opposite corner, and "0,0" is the coordinate of the upper left corner of the image. Note that defining a rectangle is actually a simplified way of defining a polygon with four vertices.
For example, the following XHTML fragment defines a mouse-sensitive area in the lower right quarter of a 100x100 pixel image, and a circular area in the exact middle of the image.
<map name="map"> <area shape="rect" coords="75,75,99,99" nohref="nohref"> <area shape="circ" coords="50,50,25" nohref="nohref"> </map>
Note: If the coordinates in an area tag overlap with other areas, the area tag that appears first will be used first. The browser ignores coordinates outside the bounds of the image.




