
The first problem is that there is no standard for key events. According to the specification: the event model including input devices such as keyboards will be explained in future DOM specifications.
As we have learned, there was no standard when the browser was first designed. Everyone was just experimenting. Although the final product was useful, it definitely caused compatibility issues. The keystroke issue is no exception: there are two properties that detect which keys the user pressed, and while there are good reasons why both properties are needed, not all browsers support them.
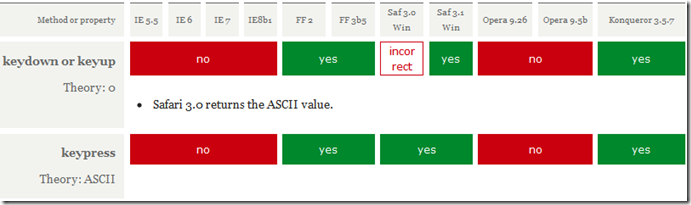
In addition, there are some important differences between keypress, keydown and keyup.
The last thing is the difference between windows and mac. It is N times more difficult to detect what keys the user pressed on a mac than on windows.
keyCode and charCode
The two attributes that can detect which key the user pressed are keyCode and charCode. To put it simply: keyCode is used to detect which key the user actually pressed on the keyboard, while charCode gives the ASCII code of the typed character. There are some small issues to note: the keyCode of uppercase A and lowercase a are the same, because they are the same key on the keyboard; but the charCode is different, because they are two different characters.
IE and Opera do not support charCode. However, they will save character information in keyCode, but only in the case of onkeypress, and in the case of onkeydown/up, it contains the key information.
Character and numeric keys
Let’s start with a simple example. The ASCII code for lowercase a is 97 and for uppercase a is 65. So in both cases, when the user presses the same key on the keyboard, when is the key value 65 (equivalent to capital A)
keyCode

Therefore, in the case of onkeydown/up, you can get the key value from the keyCode. In the case of onkeypress, if you want to get the character value, you need to use: evt.charCode || evt.keyCode.
Punctuation
I decided not to test the punctuation key. I suspect this has something to do not only with the browser and operating system, but also with the keyboard settings and default language. I usually use the Dutch version of Windows, so I wouldn't be surprised if there is a big difference compared to the American version of the 101-key keyboard.
For example, if you press shift, the result should be <, but the ASCII code result I tested is '?'. When I discovered this problem, I decided not to waste time on the punctuation key issue.
Special keys
Function keys are only those keys that cannot be printed but have certain functions. For example, shift, ESC, enter, etc. are all function keys.
Some notes:
1. Generally, the reliability of Mac is worse than that of Windows, and some keys may not be detected
2. IE will not trigger the keypress event of the following keys: delete, end, enter, escape, function keys, home, insert, pageUp/Down and tab.
3. Under the onkeypress event, Safari will give very strange keyCode values to the following keys: delete, end, function keys, home and pageUp.Down. But it's normal under onkeydown/up.
4. Alt, Cmd, Ctrl and shfit keys cannot be detected on mac, except in Opera. However, you can use altKey, ctrlKey, shfitKey attributes.
If you need to detect these keys, just detect and download the keyCode under onkeydown/up. It is a help to yourself. Just forget about onkeypress and charCode.
There is a large list of key values at the end of the original text, as well as a test box, where interested children can move.
Translation address: http://www.quirksmode.org/js/keys.html
Please keep the following information for reprinting
Author: Beiyu (tw:@rehawk)




