Source document

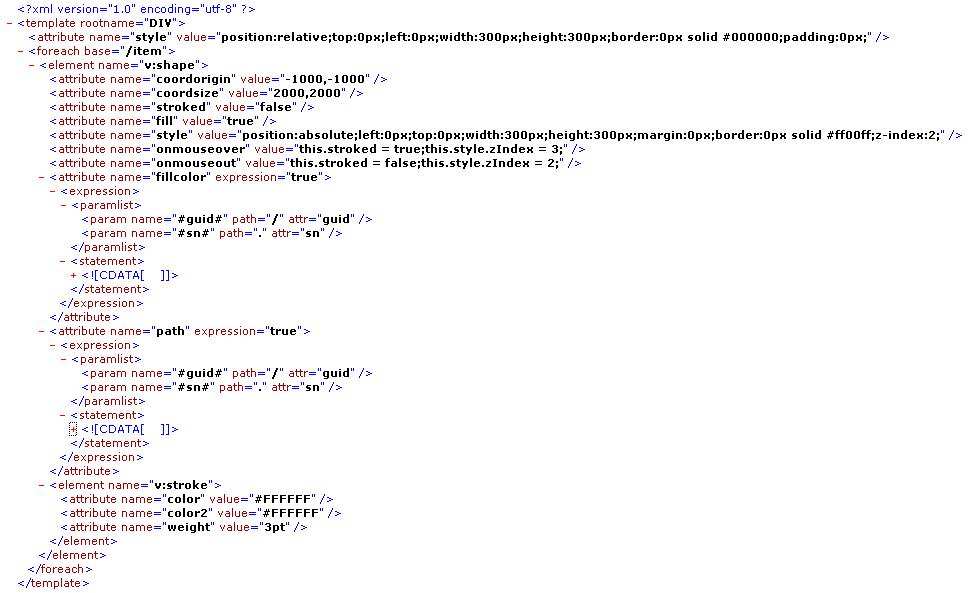
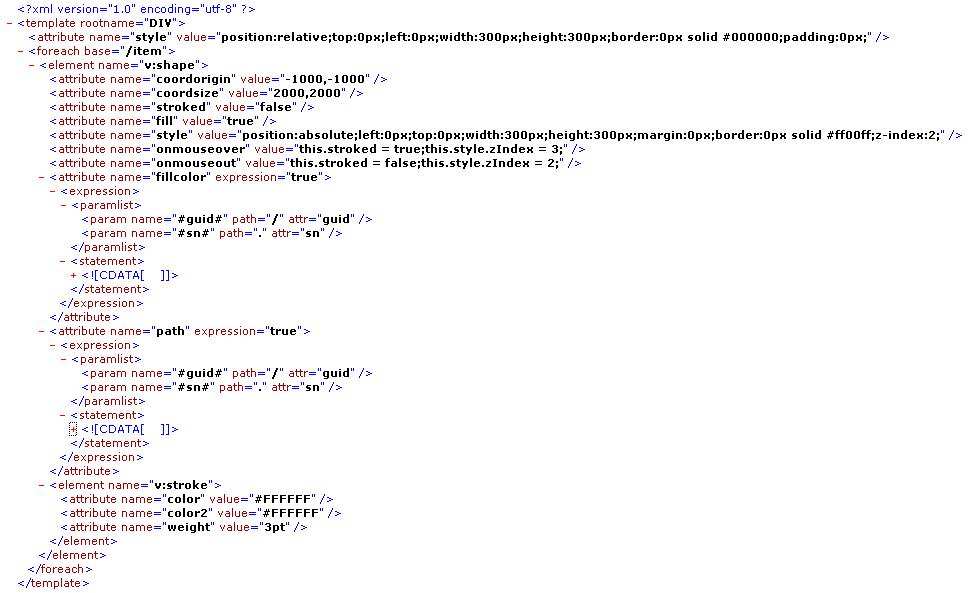
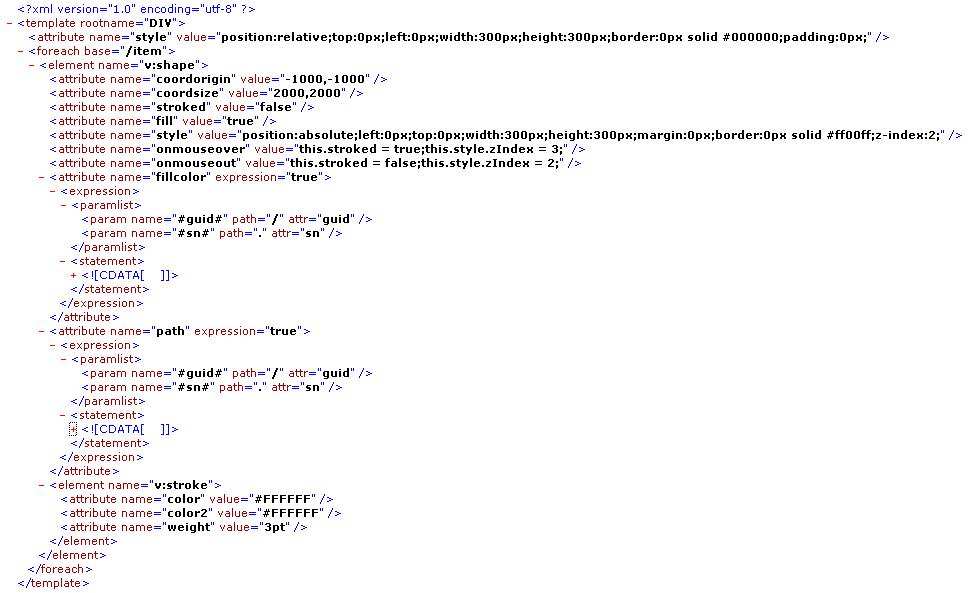
Template document (the js code is shrunk here and the code is placed in the CDATA section)
| Source Document |
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
|
| Template document (the js code is shrunk here and the code is placed in the CDATA section) |
 |
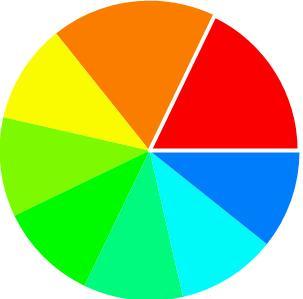
| 结果 |
 |
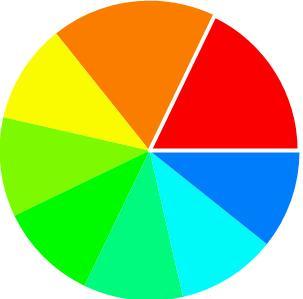
This example uses the syntax converted to VML. If it is replaced with other syntax such as SVG, it can be converted into SVG graphics. The number of units can be increased as desired.
In fact, there are more completed examples, including generating unit trees (supports dynamically obtaining data and generating node lists), generating editing interfaces (updatable database), etc.
The source code is in a large class library and needs to be extracted and modified before being distributed for independent use.
For this conversion method, please give me your opinions and advice.
ps. The efficiency is not bad. Generating (converting) and displaying (innerHTML) this pie chart has an instantaneous 5% CPU usage. My machine is T2080 1.73GHz, 2G 667 memory. The conversion code passed the test under FF1.07 and opera8.5 very early on. Later, some changes were made (non-core), so compatibility should not be lost. In terms of color, there should be a better way to generate colors with higher distinction. The colors generated by the current method are somewhat too similar.