Welcome to the series " Free CSS Tools ".
In this series, we will find CSS Tools that are completely free and Easy to use.
I will share with you the link to that tool after some explanation about using it.
Tools Link: This Tool is available at webdevtales.com
Tool 1: CSS Gradient Generator
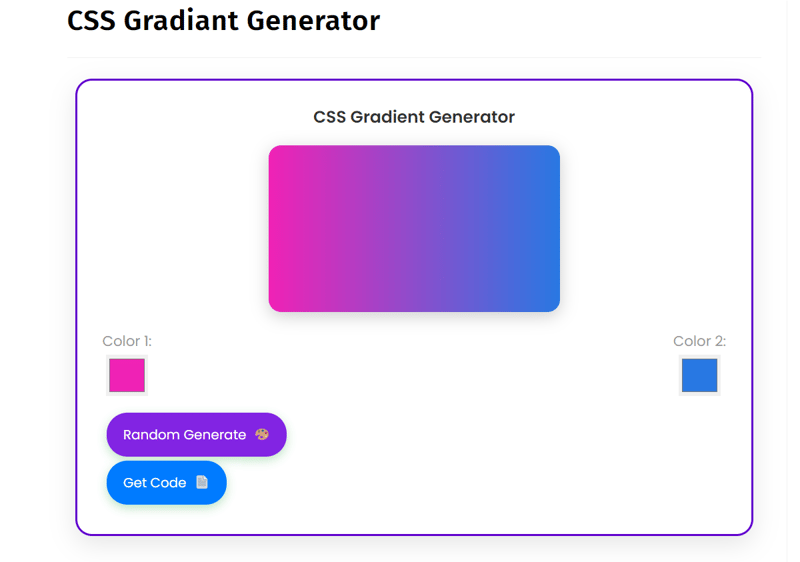
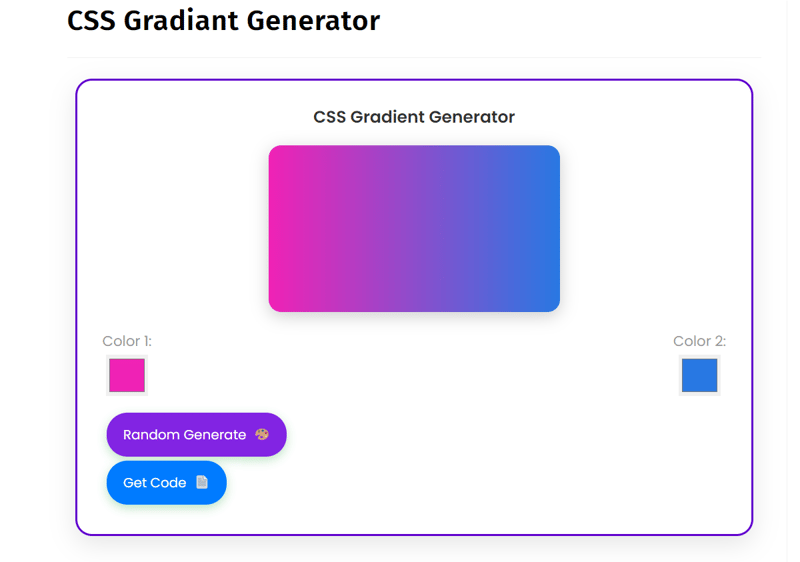
Tools Look:

Introduction
Welcome to the CSS Gradient Generator, a powerful tool that helps you create stunning gradients for your website. This user manual will guide you through the features and functionality of the generator, making it easy for you to get started and create amazing gradients.
Getting Started
- Open the CSS Gradient Generator in your web browser.
- You will see a gradient box with two color pickers, labeled “Color 1” and “Color 2”.
- The gradient box displays a default gradient, which you can customize using the color pickers.
Customizing the Gradient
-
Selecting Colors: Use the color pickers to select the colors for your gradient. You can choose from a wide range of colors using the color wheel or enter a hex code manually.
-
Random Gradient: Click the “Random Generate” button to generate a striking random gradient.
-
Gradient Direction: The gradient direction is set to “to right” by default. You can change this by modifying the gradient code in the popup (see below).
Getting the Gradient Code
-
Show Popup: Click the “Get Code” button to display the gradient code in a popup.
-
Gradient Code: The popup displays the CSS code for your gradient, including the colors and direction.
-
Copy Code: Click the “Copy Code” button to copy the gradient code to your clipboard.
Using the Gradient Code
-
CSS File: Paste the gradient code into your CSS file to apply the gradient to an element.
-
HTML Element: Apply the gradient to an HTML element by adding the style attribute with the gradient code.
Tips and Variations
-
Experiment with Colors: Try different color combinations to create unique gradients.
-
Change Gradient Direction: Modify the gradient direction in the popup code to change the direction of the gradient.
-
Add More Colors: Add more colors to the gradient by modifying the popup code.
Troubleshooting
-
Gradient Not Updating: Make sure to click the “Apply” button after changing the colors.
-
Gradient Not Displaying: Check that the gradient code is correctly applied to the HTML element.
Tools Link: This Tool is available at webdevtales.com
The above is the detailed content of CSS Gradient Generator. For more information, please follow other related articles on the PHP Chinese website!