
Like other HTML elements, there are many things to do with HTML Table. So we can set the Table background with different styles in the HTML table too. HTML Table background can be used to set control over the table’s background. It can be in the form of colors or images set as a background to the table. In this topic, we are going to learn about HTML Table Background.
This code allows users to do changes to HTML Table’s background. CSS code sets style to the table’s background using a property called background. As per the table’s width, we can also set a particular image as a background to the table. But this will repeat in table size. To avoid this case, we can use a property called background-repeat.
Syntax
There are multiple ways to set the background to the Table in HTML. Let’s see all the ways and syntax for the same one by one as follows:
The basic syntax to set background to any HTML element is as follows:
<HTML element background-color:color-name> <HTML element background:"Image URL">
Same thing we can set as background to the table. In this scenario, we are going to set
color as the background to the Table.
<table style=" background-color:color-name;"> <tr style=" background-color:color-name;"> <td style=" background-color:color-name;"> <th style=" background-color:color-name;">
One can also set an image as a background to the Table in HTML. It can be done using a CSS property called a background image. This image will automatically set to the table background. In case this image is smaller in size than table width, then it will show repeat and repeat again.
<table background:" Image URL">
In the above case, we are able to avoid this condition of showing image repeat and repeat by using CSS property as follows:
<table background:" Image URL">
background-repeat: no-repeat;
It is also possible to set an image as a background to the one specific sell also. This can be done as follows:
.cellimg{
width: 100%;
border: 1px solid black;
}
.cellimg{
background-img: url("");
background-repeat: no-repeat;
}Like an image to a specific cell, one can set the color to the specific cell also as follows:
<table> <tr> <th>content</th> <th>content</th> </tr> <tr> <td>content</td> <td style="background-color:color-name; color:color-name;">content</td> </tr> </table>
OR
td.classname {
background-color:color-name;
}We can set the color to the specific row also by using the following syntax:
<tr style="background-color:color-name;"> <th> </th> <th> </th> </tr>
By defining class to the table and apply CSS property to that specific class is also helpful to set background to the table. The syntax for this is as follows:
<style>
.tableclassname {
width:100%;
background-color:color-name;
}
.tableclassname th{
width:100%;
background-color:color-name;
}
.tableclassname td{
background-color:color-name;
}
</style>Here are the following examples mention below :
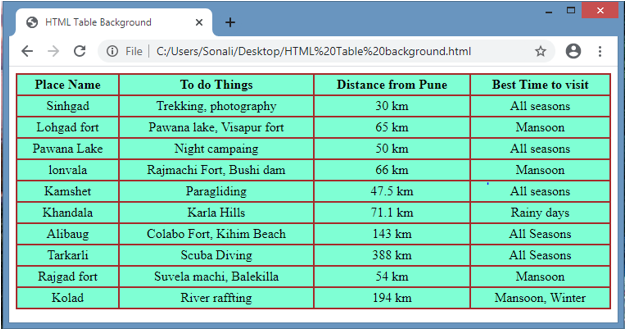
This example is for setting the background as a color. So can set the color to the table background as per their choice.HTML code and output for it as follows:
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<!-- CSS -->
<style>
.tabledemo {
width: 100%;
text-align: Center;
background-color:aquamarine;
border-collapse: collapse;
}
.tabledemo td, .tabledemo th {
border:2px solid brown;
padding:3px;
}
</style>
</head>
<body>
<table class="tabledemo">
<tr>
<th>Place Name</th>
<th>To do Things</th>
<th>Distance from Pune</th>
<th>Best Time to visit</th>
</tr>
<tr>
<td>Sinhgad</td>
<td>Trekking, photography</td>
<td>30 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Lohgad fort</td>
<td>Pawana lake, Visapur fort</td>
<td>65 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Pawana Lake</td>
<td>Night campaing</td>
<td>50 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>lonvala</td>
<td>Rajmachi Fort, Bushi dam</td>
<td>66 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kamshet</td>
<td>Paragliding</td>
<td>47.5 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Khandala</td>
<td>Karla Hills</td>
<td>71.1 km</td>
<td>Rainy days</td>
</tr>
<tr>
<td>Alibaug</td>
<td>Colabo Fort, Kihim Beach</td>
<td>143 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Tarkarli</td>
<td>Scuba Diving</td>
<td>388 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Rajgad fort</td>
<td>Suvela machi, Balekilla</td>
<td>54 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kolad</td>
<td>River raffting</td>
<td>194 km</td>
<td>Mansoon, Winter</td>
</tr>
</table>
</body>
</html>Output:

This example is for setting the background as an image. So one can set an image to the table background as per their choice. Image is in repeat mode as output, HTML code and output for it as follows:
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgbg {
width: 100%;
text-align: left;
background-image: url(BG.jpg);
border-collapse: collapse;
}
.imgbg td, .imgbg th {
border:2px solid black;
padding:5px;
}
</style>
</head>
<body>
<table class="imgbg">
<tr>
<th>Front End Languages</th>
<th>Backend Languages</th>
<th>Databases</th>
<th>OS</th>
</tr>
<tr>
<td>HTML </td>
<td>.NET</td>
<td>SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>CSS</td>
<td>.NET</td>
<td>MYSQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Bootstrap</td>
<td>angular JS</td>
<td>PL/SQL</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>Javascript</td>
<td>.NET</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Jquery</td>
<td>Core java</td>
<td>Mariya DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>Python</td>
<td>Maria DB</td>
<td>ubuntu</td>
</tr>
<tr>
<td>Vue JS</td>
<td>Php</td>
<td>PL-SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Angular 8</td>
<td>Java</td>
<td>Maria DB</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>RWD</td>
<td>Ruby</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>ASP .NET</td>
<td>Maria DB</td>
<td>Windows 10</td>
</tr>
</table>
</body>
</html>Output:

This is one more scenario in which we are going to add both image and color as a background but to the particular cell.
Code :
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgno {
width: 100%;
border-collapse: collapse;
text-align: center;
}
.imgno td, .imgno th {
border:1px solid black;
padding:4px;
}
</style>
</head>
<body>
<table class="imgno">
<tr style="background-color: chartreuse;">
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Location</th>
</tr>
<tr>
<td>ketki </td>
<td>Patil</td>
<td>28</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
<tr>
<td>Devendra</td>
<td>Gupta</td>
<td>35</td>
<td>Delhi</td>
</tr>
<tr>
<td style="background-color: aquamarine;">Nikhil</td>
<td>Sabnis</td>
<td>49</td>
<td>Neral</td>
</tr>
<tr >
<td style="background-color: darkgoldenrod;">Snehal</td>
<td>Wagh</td>
<td>29</td>
<td>Nashik</td>
</tr>
<tr>
<td>Gitu</td>
<td>Rathi</td>
<td>34</td>
<td>Pune</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Pooja</td>
<td>Lohiya</td>
<td>26</td>
<td>Nanded</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Dipti</td>
<td>Roy</td>
<td>22</td>
<td>Parbhani</td>
</tr>
<tr>
<td>Prem</td>
<td>Jadu</td>
<td>67</td>
<td>Kolkata</td>
</tr>
<tr>
<td>Aditi</td>
<td>Jain</td>
<td>23</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Raj</td>
<td>Sohani</td>
<td>25</td>
<td>Latur</td>
</tr>
<tr>
<td>Sai</td>
<td>Jain</td>
<td>56</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
</table>
</body>
</html>Output:

Like other elements, it’s also possible to set the background in the form of an image and color to the HTML Table. One can set an image or color to the specific table attributes like the whole table or to the table head, table row or table column. This is also possible using table background property in code.
The above is the detailed content of HTML Table Background. For more information, please follow other related articles on the PHP Chinese website!




