
Attention, Xianyu users! PHP editor Xiaoxin learned that Xianyu provides a convenient inventory quantity modification function to facilitate everyone to adjust product inventory at any time. If you want to know how to increase the number of Xianyu inventory, please continue to read below for detailed steps to keep your product information accurate at all times.

1. Log in to your Xianyu account and enter the personal center, select [Buy Things - Post Idle] to put products on the shelves.

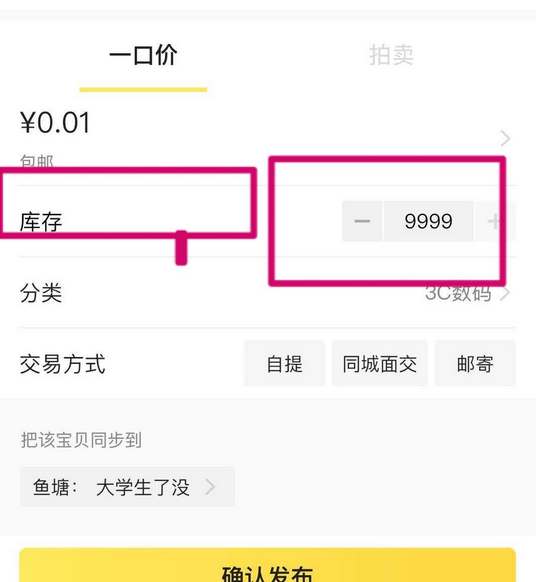
2. Fill in the title, description, price, classification and other information of the item as required, and upload a picture of the item. You can find the [Inventory] button at the bottom, click and enter the quantity of the item you want to sell, and then Just publish it.

3. If the inventory function is not found, it may be caused by the new user not completing the real-name authentication. Everyone needs to authenticate the real-name information before they can publish and purchase products.
4. The above is an introduction to the method of setting the inventory quantity of products in the Xianyu app. I hope it will be helpful to everyone.
The above is the detailed content of How to set Xianyu inventory quantity How to increase Xianyu inventory quantity. For more information, please follow other related articles on the PHP Chinese website!




