We know that the instanceof operator is used to check whether the object is an instance of a constructor. The various scenarios in which it returns true are listed below.
1. The object obj is created through new Constructor, then obj instanceof Constructor is true
function Person(n, a) {
this.name = n;
this.age = a;
}
var p = new Person('John Backus', 82);
console.log(p instanceof Person); // true
2. If there is an inheritance relationship, then the subclass instanceof The parent class will also return true
function A( ){}
function B(){}
B.prototype = new A(); // B inherits from A
var b = new B();
console.log (b instanceof A); // true
3. Since Object is the root class, all other custom classes inherit from it, so the instanceof Object of any constructor returns true
function A() {}
var a = new A();
console.log(a instanceof Object); // true
var str = new String('hello');
console.log(str instanceof Object ); // true
var num = new Number(1);
console.log(num instanceof Object); // true
even the constructor itself
function A() {}
console.log( A instanceof Object); // true
console.log(String instanceof Object); // true
console.log(Number instanceof Object); // true
4. All constructors instanceof Function return true
function A() {}
console.log(A instanceof Function); // true
console.log(String instanceof Function); // true
console.log(Number instanceof Function); // true
The above four points are summarized in one sentence:
If an instance is created by a certain class or its subclass, then instanceof returns true. Or the prototype of a certain constructor exists on the internal prototype chain of object obj, then true is returned. That is, the result of instanceof has no direct relationship with the constructor itself. This is common in many languages.
A class Person is defined in Java, and instance p returns true for both Person and Object
class Person {
public String name;
public int age;
Person (String n, int a) {
this.name = name;
this .age = a;
}
public static void main(String[] args) {
Person p = new Person("John Backus", 82);
System.out.println(p instanceof Person); // true
System.out.println(p instanceof Object); // true
}
}
If there is an inheritance relationship in Java, then the child Class instance instanceof parent class also returns true
// Parent class
class Person {
public String name;
public int age;
Person (String n, int a) {
name = name;
age = a;
}
}
// Subclass
public class Man extends Person{
public String university; ) {
super(n, a);
university = s;
}
public static void main(String[] args) {
Man mm = new Man("John Resig" , 29, "PKU");
System.out.println(mm instanceof Man); // true
System.out.println(mm instanceof Person); // Also true
}
}
Knowing this, the following performance in JS is not surprising
// Define two constructors
function A(){}
function B(){}
A.prototype = B.prototype = {a: 1};
// Create two instances of different constructors respectively
var a = new A();
var b = new B();
console.log(a instanceof B); // true
console.log(b instanceof A); // true
We see that a, b are created with A and B respectively, but a instanceof B and b instanceof A are both true. That is, although a was not created with constructor B, it still returns true. Because B.prototype exists on the internal prototype chain of a.
Due to the dynamic language characteristics of JS, the prototype can be modified at runtime, so it is not surprising that the following returns false. Because A.prototype is no longer in a's internal prototype chain, the chain is interrupted.
function A(){}
var a = new A();
A.prototype = {}; // Dynamically modify the prototype, please note that it must be done after creating a
console.log(a instanceof A); // false
Note that this writing also breaks the first point summarized above: the object obj is created through new Constructor, then obj instanceof Constructor is true
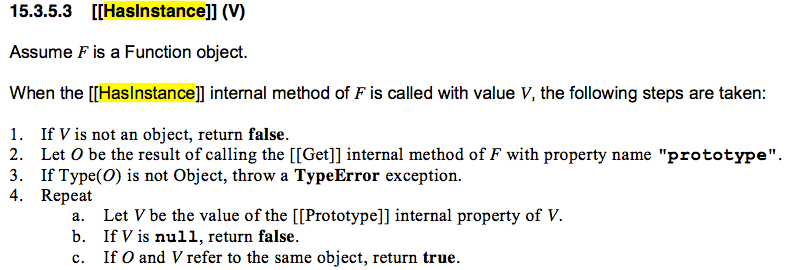
Actually in the ECMAScript standard (subject to 5.1), the internal implementation of instanceof will call the internal method [[HasInstance]] of the constructor, which is described as follows

If F is a function object, when F(V) is executed, the following steps will occur:
1. If the left operand V of instanceof is not an object type, return false directly
var a, b = 1, c = true, d = 'hello';
console.log(a instanceof Object); // false here a value is undefined
console.log( b instanceof Object); // false
console.log(c instanceof Object); // false
console.log(d instanceof Object); // false
2/3 , take the prototype attribute of constructor F. If it is not an object type, a TypeError exception must be thrown,
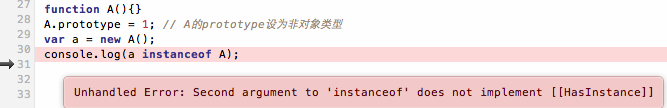
function A(){}
A.prototype = 1; // Set the prototype of A to a non-object type
var a = new A();
console.log (a instanceof A);
The exception prompts thrown by each browser are different,
Firefox18:

Chrome24:

Safari6:

Opera12:

IE10:

4. Continuously execute the following logic: set V to the V of the internal prototype. If V is null, return false. If V and O both point to the same object, return true.