
At work, we often need to determine whether a certain variable/property is undefined. There are usually two ways to write
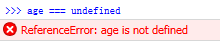
Look at another example

This is the difference between the two, that is, if you are not sure whether age is declared or defined, use method 1, and if you are sure, you can use method 2. If the variable is not declared using method 1, the code will not report an error, but method 2 will report an error. It seems that method 1 is more fault-tolerant, but in fact it is a hidden bug. It is always a good practice to declare variables before using them.
In addition, method 1 is two operations and method 2 is one operation.




