Hyperlink is a frequently used HTML element in websites, because various pages of the website are connected by hyperlinks, and hyperlinks complete the jump between pages. Hyperlinks are the main means of interaction between browsers and servers, and we will gradually learn more about them in the following technologies.
Hyperlink
Hyperlink is a frequently used HTML element in websites, because various pages of the website are connected by hyperlinks, and hyperlinks complete the jump between pages. Hyperlinks are the main means of interaction between browsers and servers, and we will gradually learn more about them in the following technologies.
— Note: Images can also be used as links. You will learn more about them in the next chapter "Images in Web Pages".
4.5.1 Add links to text
The tag of
hyperlink is
. Adding a hyperlink to text is similar to other modification tags. The text after adding the link has its own special style to distinguish it from other text. The default link style is blue text with underline. A hyperlink jumps to another page. The
tag has an href attribute responsible for specifying the address of the new page. The address specified by href generally uses a relative address.
— Note: In website development, document relative addresses are more commonly used.
Create a web page file in the D:web directory, name it a.htm, and write the code as shown in Code 4.18.
Code 4.18 Hyperlink settings: a.htm
Hyperlink settings
Enter the list settings page
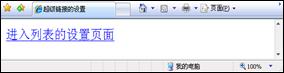
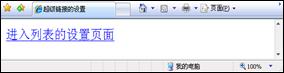
Enter http://localhost/a.htm in the browser address bar, and the browsing effect is as shown in Figure 4.19.

Figure 4.19 Hyperlink settings
Readers can see the default style of hyperlinks in Figure 4.19. When clicking the link on the page, the page will jump to the ul_ol.htm page in the same directory, which is the list setting page in the previous section. When you click the browser's "Back" button to return to the a.htm page, the color of the text link turns purple to tell the viewer that this link has been visited.
4.5.2 Modify the window opening method of the link
By default, hyperlinks open new pages by overwriting themselves. According to the different needs of the browser, the reader can specify other ways of opening a new window for the hyperlink. The hyperlink tag provides the target attribute for setting. The values are _self (self-overwriting, default), _blank (create a new window to open a new page), _top (open in the entire window of the browser, all frame structures will be ignored) ), _parent (open in the previous window).
— Note: The _top and _parent methods are used for frame pages, and will be explained in detail in later chapters.
4.5.3 Add prompt text to the link
In many cases, the text of the hyperlink is not enough to describe the content to be linked. The hyperlink tag provides the title attribute to conveniently give prompts to the viewer. The value of the title attribute is the prompt content. When the viewer's cursor stays on the hyperlink, the prompt content will appear. This will not affect the neatness of the page layout. Modify the a.htm web page file and write the code as shown in code 4.19.
Code 4.19 Hyperlink settings: a.htm
Hyperlink settings
Enter the list settings page
Enter http://localhost/a.htm in the browser address bar, and the browsing effect is as shown in Figure 4.20.

Figure 4.20 Hyperlink prompt text
4.5.4 What is an anchor
Many web articles have a lot of content, resulting in very long pages, and viewers need to constantly drag the browser's scroll bar to find the content they need. The anchor function of the hyperlink can solve this problem. The anchor is derived from the anchor on the ship. After the anchor is dropped, the ship will not easily drift away or get lost. In fact, anchors are used to jump to different locations within a single page. Some places are called bookmarks.
The name attribute of the hyperlink tag is used to define the name of the anchor. A page can define multiple anchors. The href attribute of the hyperlink can jump to the corresponding anchor based on the name. Create a web page file in the D:web directory, name it a_anchor.htm, and write the code as shown in Code 4.20.
Code 4.20 Hyperlink anchor: a_anchor.htm
Hyperlink settings
Here is the anchor at the top
The 1st
The 2nd
3rd term
The 4th
The 5th
The 6th
Presidents of the United States
●1st term (1789-1797)This is the anchor of the 1st term
Name: George Washington
George Washington
Birth and death: 1732-1799
Political Party:: Federation
●2nd term (1797-1801)This is the anchor of the 2nd term
Name: John Adams
John Adams
Birth and death: 1735-1826
Political Party:: Federation
●3rd term (1801-1809)This is the anchor of the 3rd term
Name: Thomas Jefferson
Thomas Jefferson
Birth and death: 1743-1826
Political Party:: Communist Party of China
●The 4th (1809-1817)This is the anchor of the 4th
Name: James Madison
James Madison
Birth and death: 1751-1836
Political Party: Communist Party of China
●The 5th (1817-1825)This is the anchor of the 5th
Name: James Monroe
James Monroe
Birth and death: 1758-1831
Political Party: Communist Party of China
l>
Before testing, readers can see from Code 4.20 that the
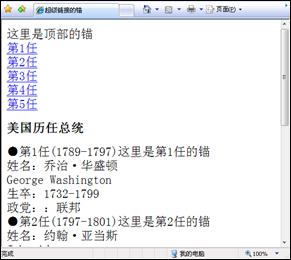
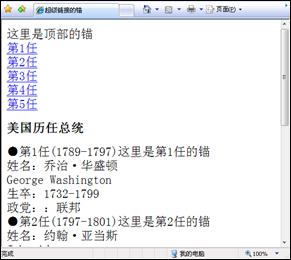
tag is also used to define anchors, and the name of the anchor is defined with the name attribute (the name is not limited and can be customized). When looking for anchor links, use the href attribute to specify the corresponding name, and add a # symbol in front of the name. Enter http://localhost/a_anchor.htm in the browser address bar, and the browsing effect is as shown in Figure 4.21.

Figure 4.21 Hyperlink anchor
When the viewer clicks the hyperlink, the page will automatically scroll to the anchor position of the href attribute value name.
— Note: The tag
that defines the anchor does not necessarily need specific content, it is just a positioning.
4.5.5 Email, FTP and Telnet links
Hyperlinks can also further expand the functions of web pages. The more commonly used ones are email, FTP and Telnet connections. To complete the above functions, you only need to modify the href value of the hyperlink. The format for sending emails is:
Send me an email
The email address must be complete, such as intel@qq.com.
As mentioned earlier, the http protocol is used to browse the web, and the FTP server is connected using the FTP protocol. The link format is as follows:
Link text
The difference between FTP server link and web page link lies in the protocols used. FTP requires login permission from the server administrator. However, some FTP servers can be accessed anonymously and some public files can be obtained. Similarly, a similar method is used to connect to the server using the Telnet protocol, with the following format:
Link text
The telnet protocol is rarely used, and the http protocol is mostly used. Create a web page file in the D:web directory, name it mail.htm, and write the code as shown in Code 4.21.
Code 4.21 Other settings for hyperlinks: mail.htm
Other settings for hyperlinks
Send me an email
Connect to FTP server
Connect to Telnet server
s
Enter http://localhost/mail.htm in the browser address bar, and the browsing effect is as shown in Figure 4.22.

Figure 4.22 Other settings of hyperlinks





 How to solve the problem that mysql link reports 10060
How to solve the problem that mysql link reports 10060
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 The difference and connection between c language and c++
The difference and connection between c language and c++
 How to trade VV coins
How to trade VV coins
 How to open python after it is installed
How to open python after it is installed
 How to introduce external css into html
How to introduce external css into html
 what is python programming
what is python programming
 How to solve the computer prompt of insufficient memory
How to solve the computer prompt of insufficient memory




