
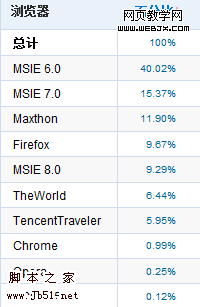
The picture below shows the browser viewing rate in the visitor details in the statistics system of this website. IE6 accounts for more than 40%. Although there are many types of browsers, IE alone has multiple versions such as IE5.5, IE6, IE7, and IE8. Among these many high-end versions, IE6 is still favored by most users, so it is necessary to use it when typesetting. Consider the compatibility issue of IE6, otherwise you will lose a lot of visitors.

The following is a list of 10 issues that must be paid attention to in IE6:
1. Use DOCTYPE
You need to add the DOCTYPE type at the top of the HTML page. Of course, the strict version is recommended, for example:
"http://www.w3.org/TR/html4/strict.dtd">
or , !DOCTYPE of XHTML page:
"http://www.w3.org/TR/ xhtml1/DTD/xhtml1-strict.dtd">
The last thing you want is for IE6 to go into quirks mode – it already has enough quirks.
2. Set position: relative
Setting position: relative solves more than one problem, especially when alignment needs to be set. Obviously, what you need to understand is that absolute positioning is relative. Maybe, because you don't have settings, you don't know where things are flying. For example, you designed each article to have a picture before it, but in the end, you found that there was only one picture on the page, maybe they overlapped.
3. Set the display:inline value for the floating element
This comes from the famous IE6 double margin BUG. For example, you design a float for a DIV, and set Instead of margin-left:5px;, it is likely to be margin-left:10px in IE6. Here, setting display:inline; for the floating element can solve the problem.
4. Set hasLayout for elements
Many problems in IE6 (or IE7) can be solved by setting the hasLayout value. (If you don’t know what hasLayout is, please read here)
The simplest way to set the hasLayout value to an element is to add the CSS height or width (of course, zoom can also be used, but this is not CSS part). Setting a specific value is recommended, but sometimes you don't necessarily know the height. Here, you may use height:1%. If the parent element does not set a height, the physical height of the element will not change, but it already has the hasLayout attribute.
5. Solve the problem of repeated characters
Complex layout may cause the text in some floating elements to appear below the cleared floating position. This is a strange problem, the following can help you solve it:
• Make sure the floating element is set to display:inline;
• Use margin-right:-3px;
in the floating element •Add an IE comment after the last element of the floated element, for example:
• Add a DIV to the last element (this sets the width to 90% or similar height)
UPDATE: The easiest way is to remove all comments. (Thanks to Tian Wei'er for the tip. I have never encountered it myself. However, after searching on Google, I found that this method can also be solved, and it is a method worth recommending.)
You can go to positioniseverything See more explanation of this in .net.
6. Only use hover in the tag. IE6 only supports the tag to display the hover style
Of course, you can still solve this method through JS. But there's an issue with accessibility. It is recommended not to set important content in hover implemented using JS.
7. Use !important or advanced selectors to distinguish IE browsers
For example, min-height can avoid using CSS to achieve compatibility with IE.
#element {
min-height: 20em;
height: auto !important;
height: 20em; /* Let IE6 display this height*/
}
IE6 cannot correctly identify min-height. You can set a fixed height and let IE6 parse it as 20em. Even so, it will still change height as the size of the content increases. Another way is to use advanced selectors:
#element {
min-height: 20em;
height: 20em;
}
/* Ignore IE6 */
#element[id] {
height: auto;
}
8. Avoid proportional sizes
The proportion will make IE6 messy unless You add an exact height to the parent element. Otherwise, add !important to others, for example:
body{
margin: 2% 0 !important;
margin: 20px 0; /* Readable by IE6*/
}
9. Test early, test often
Don’t forget to test early, test often, unless your degree is already complete. Otherwise, you may spend more time troubleshooting IE6 issues. Generally speaking, if your website can perform well under IE6 and Firefox, it is estimated that other browsers will not have any big problems.
10. Refactor your code
In many cases, solving a problem may take more time than refactoring your code.




