What is a tree in WEB design? To put it simply, clicking on a link will expand the lower-level directories, and then click to merge them. This is the simplest tree. How to implement it is also very simple. There is an attribute display in CSS, which can control whether the content is displayed or not. Then you can control the css properties through js. See the following code:
Top-level directory
This is the prototype of the tree. Of course, the initial state adds the css display attribute to it. Display is the most commonly used It is none and block attributes
none means it is not displayed, while block is displayed like a block type element. Look at the code again
Top-level directory
In this way, when the page is run, only the top-level directory will be displayed. If For control, you need to add js code
1. First get the menulist
var menulist=document.getElementById("menulist");
2. Or after the object, you can control its CSS properties
menulist .style.display="block";
Add judgment
if (menulist.style.display="none")
menulist.style.display="block";
else
menulist .style.display="none";
In this way, the original tree is generated, and the final code
click="showmenu();">Top-level directory
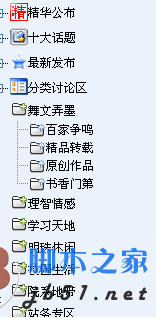
For a long time, I have followed this method to create attribute directories. No matter how complex the directory to be made is, this method has been tried and tested. The following screenshot is the running effect of the relatively complex tree directory I made under IE:


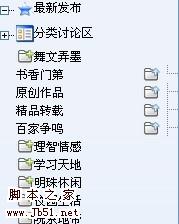
A terrible thing happened. It was all messed up when viewed in chrome. After some information retrieval, I finally found the reason, display In addition to block and none, there are many other attributes. Block is displayed in a block shape, and mine is laid out in a table. God knows if table and block have a deep hatred. Microsoft thinks it is smart to ignore their hatred, but Chrome still abides by the standards very honestly, and the same goes for Firefox, so there is still a problem in their explanation, so how to solve this problem:
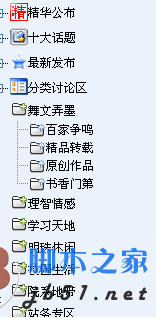
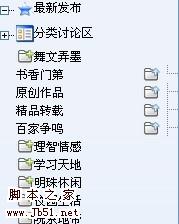
Display also has an attribute table-cell, which renders content in the form of a table. This is exactly in line with my use of tables for layout. The following are the compatibility renderings of the three browsers:

IE6

chrome2

<script> <br />function showmenu() <br />{ <br />var menulist=document.getElementById("menulist"); <br />if (menulist.style.display=="none") <br />menulist.style.display="block"; <br />else <br />menulist.style.display="none"; <br />} <br /></script> firefox3.5