
We better start paying attention, because HTML Police will go through your code and pick out all your tags that have no semantics. This list contains the 10 most common HTML tag mistakes. Take note of them. , allows us to avoid making this common mistake and make our HTML tags comply with semantics and standard requirements.

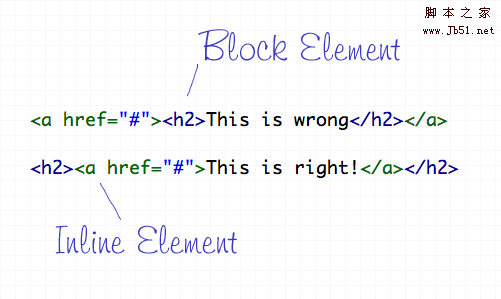
HTML elements can be expressed in two ways: block level and inner linked . Each tag has a default expression mode, either block level or inner. Links. Like div and p are block-level elements, which are used to form the document structure. Inner link elements can only be inside block-level elements.

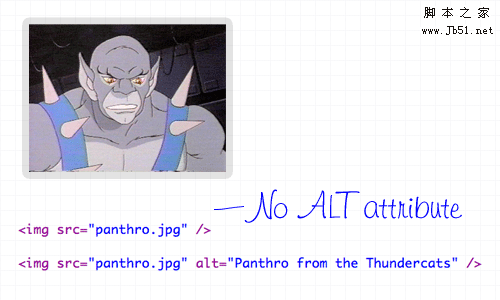
The alt attribute is a must attribute for all Common HTML markup errors_HTML/Xhtml_Web page productions displayed on web pages. It can help people know what kind of Common HTML markup errors_HTML/Xhtml_Web page production it is. Or what the meaning of the Common HTML markup errors_HTML/Xhtml_Web page production is when the network speed is relatively slow. Its main purpose is, To explain the meaning of the picture, it is very bad to write alt="Common HTML markup errors_HTML/Xhtml_Web page production" like this. If some pictures are really just for decoration, then it is recommended that you write alt="".


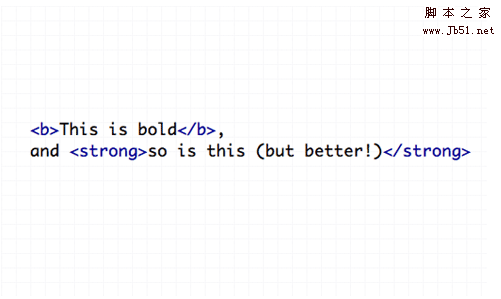
You can use css styles to define font-weight and font-style. If you must write tags on the page, replace them with or tags. There is no semantics at all, but for a simpler page, choose css to define the style

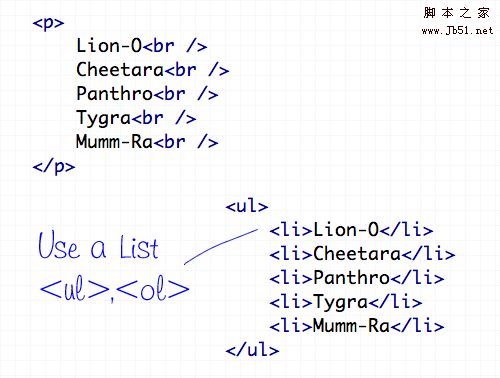
The newline mark should only be used to insert a special word that is a newline in the first text stream. It should not be used to create gaps between elements, but to split text into different paragraphs, or to adjust the amplitude of CSS styles.

In the old days, and were allowed to be used to define website text. However, they are now defined as deprecated tags, while they can still have effect. Now with a new set of tags - and . to replace

The most important purpose of css is to distinguish documents and styles. If you write the style into the page, then there will be no role of css at all. So, remember to put your style where it should be seat



Not recommended by w3, the
Don’t use this tag. If you must use this effect, I believe you will have other better effects
--------There are only two kinds of people in this world: those who lie and those who are cheated. ------------
 Solution to the problem that win10 download software cannot be installed
Solution to the problem that win10 download software cannot be installed
 How to solve the problem that the hard disk partition cannot be opened
How to solve the problem that the hard disk partition cannot be opened
 update statement usage
update statement usage
 Free website domain name
Free website domain name
 Delete redundant tables in the table
Delete redundant tables in the table
 What does wifi deactivated mean?
What does wifi deactivated mean?
 How to optimize a single page
How to optimize a single page
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?




