
In today’s development environment, faster is better.
Today’s buzzwords and terms like “rapid application development”, “agile software development” and “asynchronous JavaScript and XML” (we can’t even wait patiently for web pages to reload these days) give you an idea of what you’re really getting into In a fast-paced world.
But being in a hurry doesn’t mean you have to work overtime – you need to use your brain when you work. This article will provide you with the top ten time-saving tips for shortening web application development.
1. Use framework

The framework extracts regular code and provides a basic structure and foundation for you to write web applications.
A very typical example of a framework is Rails. Rails is a web application development framework in the Ruby programming language. By providing you with pre-written code packages (like user input validation, for example) - not only do you save the time of writing your own code in Ruby - you also know that the packages have been Testing and inspection by other developers can save you a lot of trouble during breadth testing, and can also avoid potential vulnerabilities caused by lack of testing.
The same benefits apply to using JavaScript frameworks such as MooTools. Some of the class methods provided by these frameworks are provided by core developers and communities, and have been extensively tested in many browsers. Client-side scripting language frameworks include jQuery, Prototype JS, and YUI. If you want to use some non-mainstream JS frameworks, you can check out this list of potential JavaScript frameworks.
For server-side frameworks, you can consider CakePHP, CodeIgniter, Zend, or symphony. If you like Microsoft-supported languages such as VB and C#, you can consider the .Net framework.
You can even use CSS frameworks like 960Grid or BluePrint to quickly write and standardize your own style page structure.
2. Use integrated development environment

Of course, you can create web applications and their pages using only a text editor like Notepad and FTP. But I think most people agree that this is not a wise approach for developing complex and robust website projects.
Integrated development environment (IDE) provides you with a collection of tools needed to create and manage large-scale website projects. The functions of integrated development environments are constantly changing, but they all have the following common functions
1. Project management and team collaboration functions.
2. Debugging and diagnostic functions.
3. Grammar prompts and auto-complete function (IDE will guess the syntax you want to write)
4. Syntax highlighting
5. Built-in FTP, able to synchronize files on local and remote hosts
The word "IDE" may be a bit fancy, and some people are not familiar with it, but big data people should have heard of Adobe's Dreamweaver. Dreameweaver can be regarded as an integrated development environment. Because it contains some of the features mentioned above to help you write code faster. (It is usually suitable for front-end production. But it also supports server-side languages, like PHP and ASP.NET)
There are tons of IDEs online these days, all you have to do is pick one for yourself (or your team). Like some popular, full-featured IDEs such as Eclipse, Komodo IDE, NetBeans, Visual Studio, and Aptana Studio.
3. Appropriate modularization
Modularity is the key to creating complex applications that are easy to maintain and extend. Essentially this means writing code in small parts rather than writing all the code in one big file.
Modularization has its own time cost to begin with (because you have to put a lot of thought into designing the file structure.) However, this will save you when you need to change a certain component or want to expand your application Lost a lot of time.
Modularization also limits bugs within the module. If there is a problem somewhere, you will quickly find the problem.
But the abuse of modularity will lead to bloated code and too many unnecessary include statements, which will greatly slow down the running speed of the entire application. So we need to find a good balance between too much modularity and too little.
Some modular design patterns include MVC and PAC patterns.
4. Use browser tools to efficiently troubleshoot front-end problems

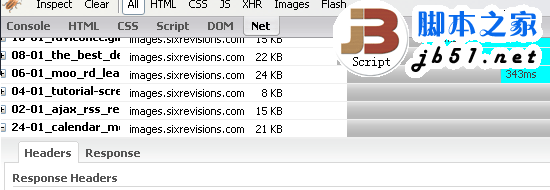
There’s nothing worse than dealing with cross-browser compatibility and parsing issues. This pole thing will drive you crazy, and it will bring you so much frustration that you will find it difficult to get rid of your hatred without smashing something. But debugging tools integrated into the browser will make finding and diagnosing front-end problems much faster and more efficient.
Firebug and Web Developer are absolutely necessary time-saving tools that have become essential tools for front-end web developers. Firbug can easily view the DOM to understand its principles, and can adjust CSS/HTML/JS on the fly. In addition, it can also help you debug and annotate (profile) your JavaScript code to help you figure out what it was originally. What situation caused your script to interrupt. Web Developer provides you with a series of useful tools. For example, some tools allow you to click on a page element to see which style declarations affect the element. It also allows you to easily disable JavaScript and CSS, allowing you to Learn how your pages work without JavaScript or CSS.
If you need to debug under IE browser, you can try IE Developer Toolbar. It is very similar in functionality to Firebug and Web Developer. If you want to find more IE debugging tools integrated in the browser to help you save debugging time, you can click this link.
5. Code Reuse
If you find that you are always doing repetitive things, it is time for you to reflect on your code structure. Consider learning common design patterns that will help you create reusable, flexible methods, functions, and objects.
For example, if you need to frequently connect to the database, you may need to create a database access class to handle database connections, queries, and data submission.
6. Online collaboration and tracking project status

Actually - you are not alone in your work. Whether you work for a development team or for someone (who might be your boss or a client), you should take full advantage of the benefits of online collaboration and tracking project status.
The less time you spend on administrative tasks or in endless meetings (or, worse, the kind of in-person meetings that require travel) - the more time you spend on code The more time it takes.
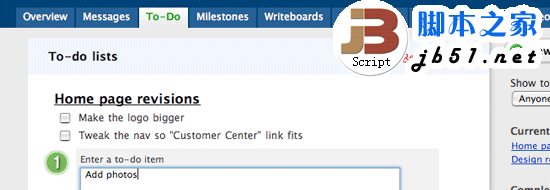
Tools like Basecamp, Lighthouse, and activeCollab provide you with one-stop team collaboration services, allowing you to track the status of the project at any time. You can also set project goals and milestones (milestones) - so that everyone It can be automatically synchronized, saving you time of frequently replying to emails, and you don't need to spend a lot of useless time in progress confirmation meetings.
These tools will also help you prioritize and ensure everything is organized and recorded in one centralized place.
7. Automatic formatting and standardization of code
You need to standardize the format of all your code. Not only is this a good habit, but it will help you understand the code quickly once you need to come back to the code in the future.
Automatic code formatting allows you to format all your code with one click instead of doing it line by line, which also ensures consistency in code writing. Automatic formatting also reduces the risk of errors caused by manual modifications
We have many tools to help us do this, many of which are online versions. For CSS, a popular open source solution is CSSTidy (Clean CSS is an online version of CSSTidy). For HTML we have HTML Tidy.
For scripts, we have PHP Source Code Formatter, Ruby Script Beautifier, and Code Beautifier Plus (this tool is used to format C#, ActionScript, and Java).
8. Spend more time in the requirements gathering and planning stages
Prevention is far better than remedy. Perhaps some school of thought emphasizes not wasting time on planning - making sure you've gathered all the information you need to know and taking the necessary time to do your homework is still necessary. If you do not do enough homework in requirements gathering, it will lead to feature creep. The reason is various unexpected functional requirements
9. Use already written code

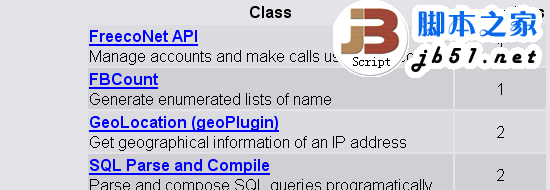
The ancients also invented the wheel for us, so there is no need for us to tinker with the wheel ourselves. If you see a feature somewhere that interests you, chances are someone else has already written the code for you (well, not just for you, but for all of us.) For PHP, the PHP Classes Repository A large number of classes and scripts are provided for you to download and use. Hot Scripts provides various scripts in other languages. If you just want some small code snippets, you can go shopping on devSnippets.
Note: The above method will only really help you if you have enough experience to distinguish good code from bad code. Otherwise you will find that your final product is full of code bugs and confusing writing.
10. Streamlined functions
You must evaluate certain features of the web application to determine whether the time investment in this feature is worth it.
Do your users really need an infrequently updated content management system that provides a custom RSS output for each category of articles? You really need a website style converter to help you detect the user's geographical location and then present the website in a different style.
Writing website functionality is an uphill battle. Don’t waste development time on functionality that is useless to the end user and complicates the user interface.




