
In fact, there are many corresponding writing methods, the more common one is object embed.
But when I was using it, under xp sp3, the embed tag was marked as x-mplayer2, but strechToFit was invalid. Very depressing~
Under win7, the embed is marked as x-mplayer2. It is useless to write it directly in the embed. You need to use js to reset it, strechToFit and uiMode.
Later I found that the chrome wmp plug-in under xp sp3 is different from the wmp plug-in under win7 - -.
In fact, a very magical reason is that the supported platform written in the officially released chrome wmp plug-in api does not include xp sp3.
In short, there are many magical bugs.
In short, the corresponding problems are solved as follows:
First of all, your computer must have windows media player
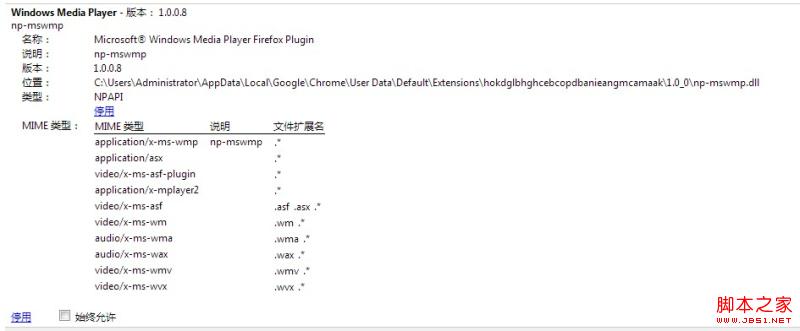
1. Enter chrome://plugins/ in the chrome browser to see what version of the wmp plug-in is inside 
If that’s the case, that’s right.
If not, disable it first, and then you can download the np-mswmp.dll at http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0
Then put this dll into the plugins folder under your chrome (if there is no plugins folder, just create one yourself).
Usually it’s in C:Program FilesGoogleChromeApplicationplugins~~
Then restart the browser. Check to see if it is loaded correctly.
2.html is very simple to write. Just load different html according to different browsers
 What does chrome mean?
What does chrome mean?
 What to do if chrome cannot load plugins
What to do if chrome cannot load plugins
 How to set up a secure VPS
How to set up a secure VPS
 Introduction to the opening location of win8 running
Introduction to the opening location of win8 running
 disk recovery data
disk recovery data
 What does MLM coin mean? How long does it usually take to crash?
What does MLM coin mean? How long does it usually take to crash?
 Introduction to the usage of rowid in oracle
Introduction to the usage of rowid in oracle
 What are the basic data types in php
What are the basic data types in php




