
I have written an article like this before but used a js script. The advantage is that it can display the file path.
If you can not see the path and only display the custom button, there are other methods. The following is just a css technique.
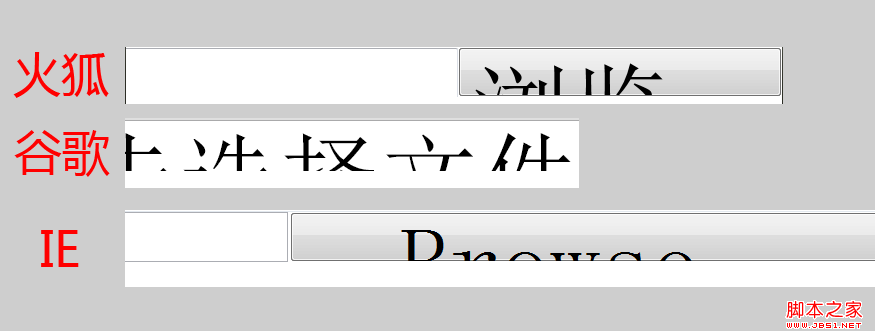
The key is to give font-size to the file field and set a relatively large value so that the capitalization of the form changes (the appearance of each browser is different, but the capitalization is changed) as shown below:
input{font-size:100px;}
Then use position and transparency to achieve the effect you want. The specific code is as follows:
DEMO:




