
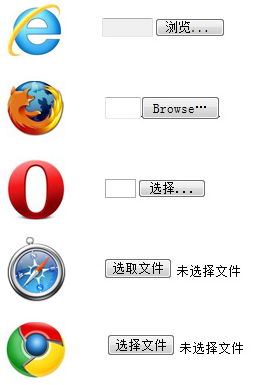
In the past two days, I encountered such a problem when doing the written test questions of Baixing.com. I used the new features of HTML5 to implement an existing module of Baixing.com. After browsing Baixing.com for a while, I finally selected the form module used to publish information. , the reason is very simple. There are many new features for forms in HTML5. These new features are also very practical. After all, there are too many places with forms, such as registration, login, posting... ..(Hey, I’m a little off topic, dear.)









 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 How to insert page numbers in ppt
How to insert page numbers in ppt
 js method to generate random numbers
js method to generate random numbers
 What should I do if the USB disk cannot be read on the computer?
What should I do if the USB disk cannot be read on the computer?
 The difference between sqlserver and mysql
The difference between sqlserver and mysql
 Usage of isalpha function
Usage of isalpha function
 Common Linux download and installation tools
Common Linux download and installation tools
 computer virus
computer virus




