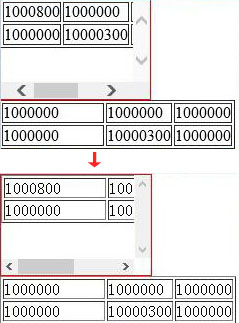
When making table pages, sometimes the width set for the td is invalid. The width of the td is always stretched by the internal content. You can set padding, but setting the width directly is invalid. Let’s take a look at this example in detail:
1000800 |
1000000
| 1000000 |
1000000 | < /td>
1000000 |
1000000 |
1000000 | ;
1000000 | td>
* {margin: 0; padding: 0;}
.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}
We can see that although the first cell in class div1 has a width set, it is invalid. . The content of the cell is always determined by the content, so since it is determined by the content, we have to find a way to let the "content" expand the cell, and that's it.
We can add a div in td, and then set the width of the div, let’s try it:

Modify part of the code in class div1:
Copy code
is modified to
Copy the code
Then write in the style:
Copy code}
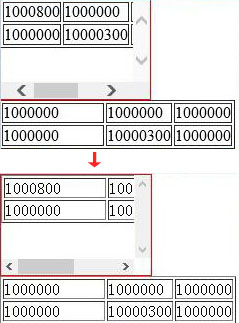
Refresh the page, the effect is as follows:
We can see that the width of the cell in class div1 has taken effect.