
Home >
Web Front-end >
HTML Tutorial >
Use images to add styles to radio buttons and multi-select buttons_HTML/Xhtml_Web page production
Use images to add styles to radio buttons and multi-select buttons_HTML/Xhtml_Web page production
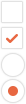
I have seen people asking before, how to add styles to radio buttons and multi-select buttons, and how to make the buttons larger? Let me share an example I made below.
1. First make the button into a picture 
2.html page
Copy code
The code is as follows:
Related labels:
source:php.cn
Previous article:Solution to the problem of leaving a blank line above and below the form when inserting it_HTML/Xhtml_Web page production
Next article:How to use image buttons as reset form buttons_HTML/Xhtml_Web page production
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2517049
JAVA Beginner's Video Tutorial2517049 -

-

Latest Downloads
More>













![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



