在html5中,width的意思是宽度,width属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距,只需要给元素设置“元素{width:数值}”即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
width是宽度的意思,它是CSS中的一个用于设置元素宽度的属性。
width属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距;行内非替换元素会忽略这个属性。
注: width属性不包括填充,边框和页边距!所有主流浏览器都支持 width 属性。
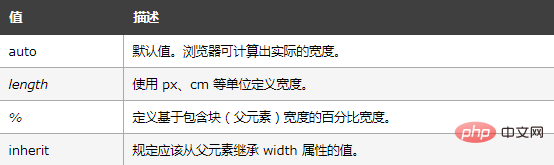
属性值:

实例:
<html>
<head>
<style type="text/css">
img
{
width: 50%
}
</style>
</head>
<body>
<img src="/i/eg_smile.gif" />
</body>
</html>效果:

推荐学习:html视频教程
以上就是html的width是什么意思的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:如何将axure文件导出为html
- 下一篇:html文字怎么换行















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论