当我们想让我们手中的背景图将整个画面都占住的时候,应该怎么去做呢?
来看一下小栗子吧。
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
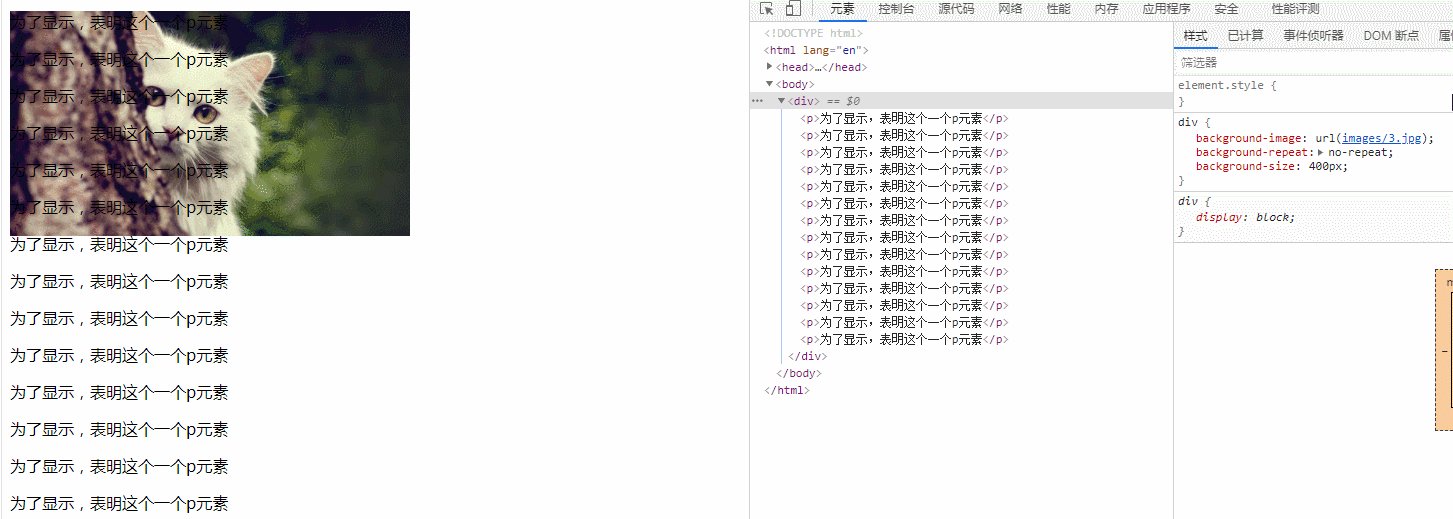
background-size: 400px;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>这个小例子的结果是

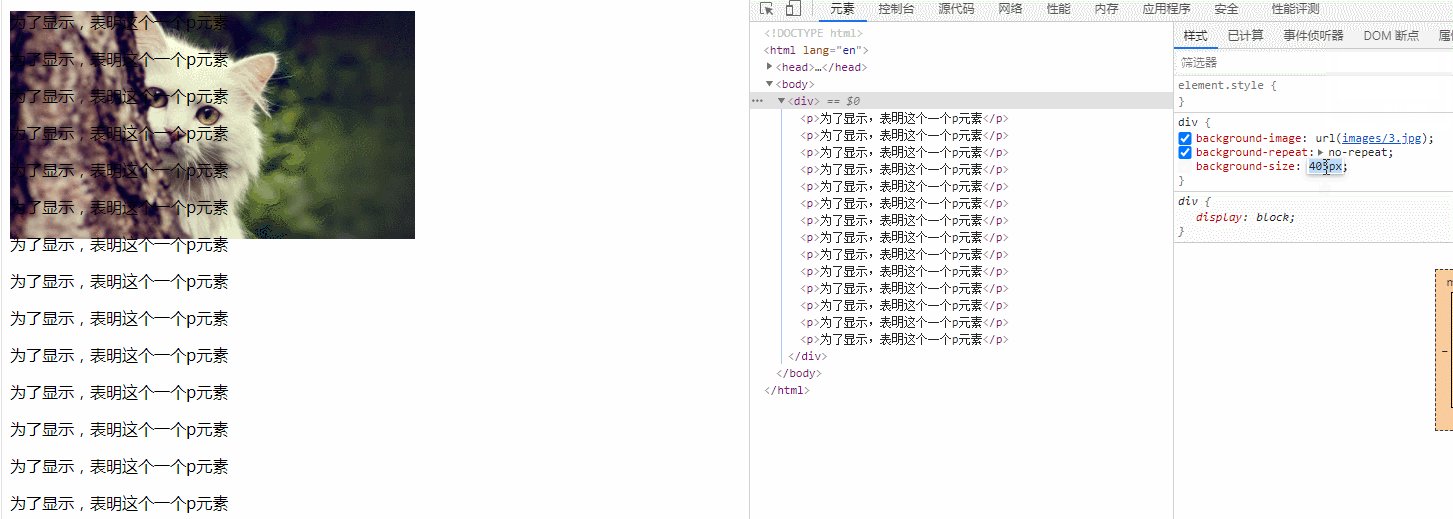
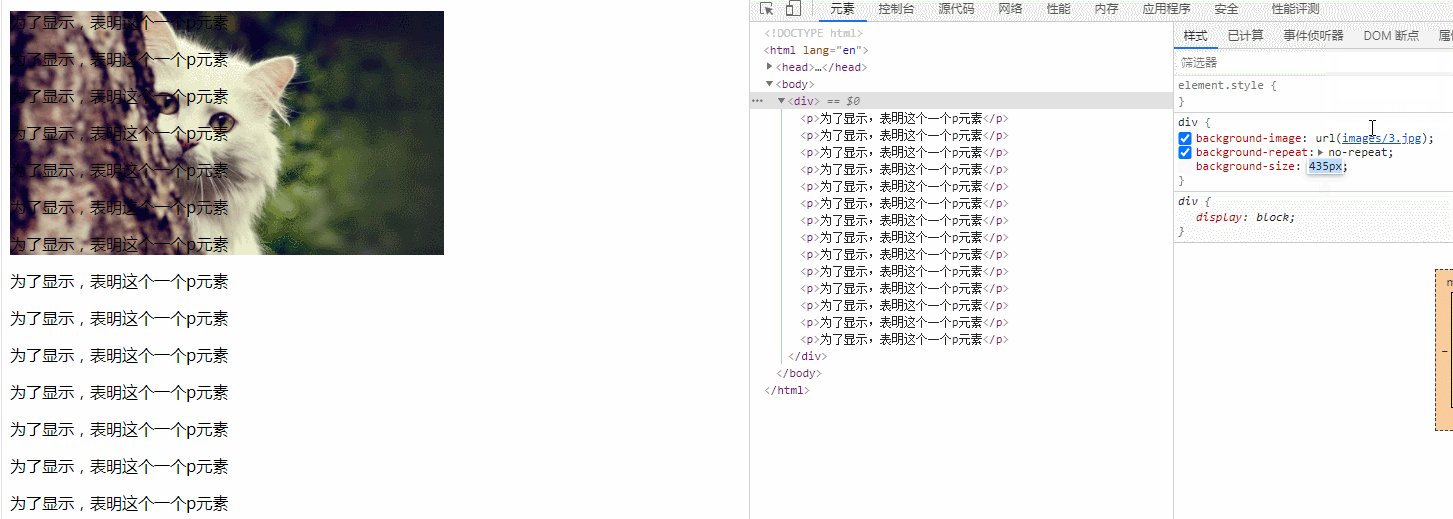
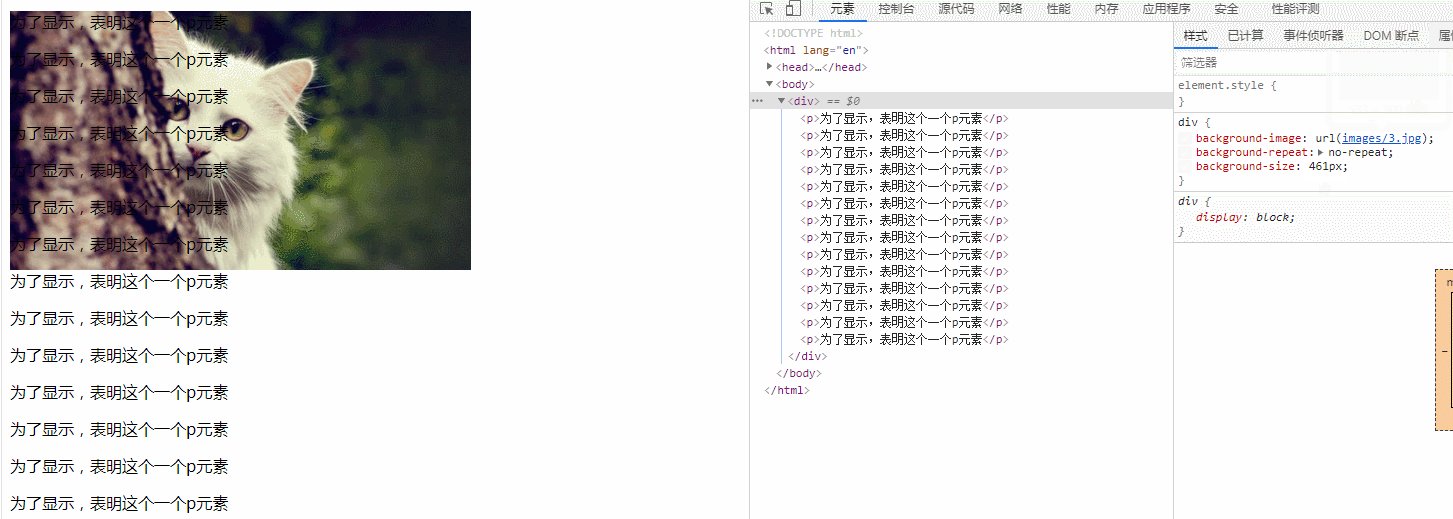
可以看到,当我们在改变某一个属性的值时,这个背景也随着值的改变而变大了。那我们在看看这个属性是什么呢?可以看到我们修改的是background-size这个属性的值。
那我们就来看看这个属性的意思吧。
background-size 属性规定背景图像的尺寸。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
来看看这个属性的语法吧。
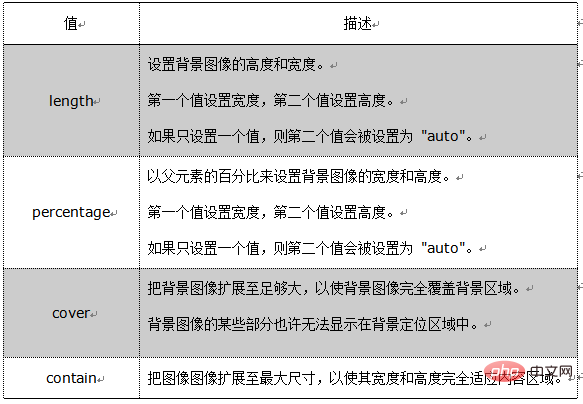
background-size: length|percentage|cover|contain;
这个值的解释,我就直接做成一个表格了,可以去看看。

推荐学习:css视频教程
以上就是教你一招搞定css背景图的大小的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:如何使用css设置背景图的重复与否
- 下一篇:css如何定义网格线大小














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论