
Without further ado, let’s go directly to the topic, margin related techniques.
1. Set the element to be horizontally centered: margin:x auto;
2. Negative margin values allow the elements to be displaced and the borders merged.
Margin merging
means that when two vertical margins meet, they will form one margin. The height of the merged margin is equal to the greater of the heights of the two merged margins.
Methods to solve margin merging:
a. Use this feature.
b. Set the margin on one side, generally set margin-top
c. Float or position the element (when the element is floated or positioned, margin merging will not occur)
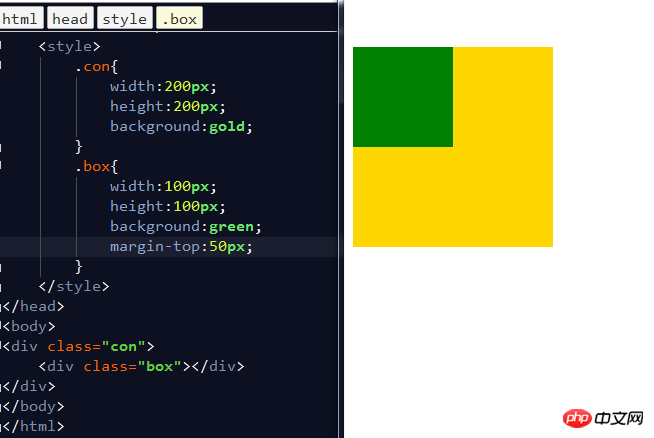
margin-top collapse
When two boxes are nested, the margin-top set by the inner box will be added to the outer box, causing the inner box to collapse. The box margin-top setting failed, the solution is as follows:
a. Set a border for the external box
b. Set overflow:hidden for the external box c. Use pseudo-element class :
.clearfix:before{
content:'';
dispaly:table;
}

The above is the detailed content of Share an article about margin related skills. For more information, please follow other related articles on the PHP Chinese website!
 What does margin mean in css
What does margin mean in css
 The difference between official replacement phone and brand new phone
The difference between official replacement phone and brand new phone
 What should I do if my windows license is about to expire?
What should I do if my windows license is about to expire?
 Usage of write function
Usage of write function
 What is j2ee
What is j2ee
 What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server?
 hiberfil file deletion method
hiberfil file deletion method
 what does element mean
what does element mean




