
In our daily web page layout, we often encounter the control of the mouse pointer within an object, such as the mouse passing through the pointer and changing into a finger shape. It is common for some websites to have various small picture styles for the mouse pointer. So how to implement mouse style? Below we will give you a summary of how to implement mouse styles!
Implementing mouse styles in CSS:

This article details some commonly used parameters for implementing mouse styles in CSS, which is very helpful for implementing mouse styles in CSS!
2.Customize the mouse style in the web
Recently writing a project needs to implement a function: moving the mouse to the left side of a picture displays the left arrow. Move to the right to display the right arrow. Implementation method: Position two p on an img. For details, you can read the content of this article!
3.cursor mouse style??Attribute
url(' # ');# = cursor file address (note that the file format must be :.cur or .ani). Note: After defining the custom cursor, add a general cursor at the end, in case the cursor defined by the url cannot be used to implement the mouse style in
html:
1.HTML implementation of mouse drag and drop sorting function

This article mainly introduces Here is the relevant information about the mouse drag and drop sorting function of HTML table. Friends who need it can refer to it!
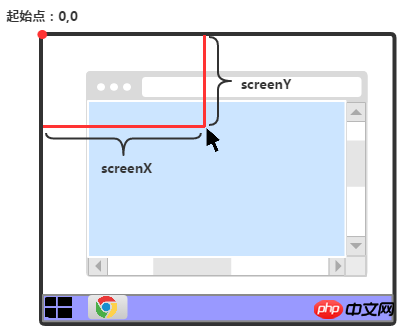
2.HTML knowledge--mouse, element coordinates and ClientRect object properties

In this In this article, we will introduce mouse coordinates, element coordinates, and mouse coordinates within a specified element. When a mouse-related event is triggered (such as click, mousemove), the current mouse coordinates can be obtained through the event object.
Q&A related to mouse style:
1.html - Front-end experts all support one time! CSS mouse style problem, as shown in the picture
2.javascript - How to change the mouse style when moving on a blank page with JS
[Recommended related articles]:
1.6 div+css page layout introductory tutorial and summary of usage examples
2.Summary of methods for introducing css styles into html
3.html+css production Summary of various style drop-down menus
The above is the detailed content of Summary of methods to implement mouse styles in html and css. For more information, please follow other related articles on the PHP Chinese website!




