
In this article, we will introduce mouse coordinates, element coordinates, and mouse coordinates within specified elements.
1. Mouse coordinates
When mouse-relatedeventsare triggered (such as: click, mousemove), the current mouse coordinates can be obtained through the eventobjectcoordinate.
The obtained coordinates can be divided into 2 types:
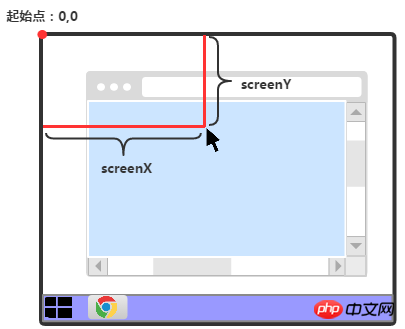
1) MouseEvent.screenX, MouseEvent.screenY: based on the X and Y coordinates of the screen ; Take the upper left corner of the screen as the starting point of 0,0.

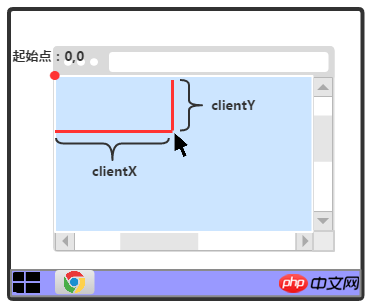
2) MouseEvent.clientX, MouseEvent.clientY: Based on the X and Y coordinates of the body ; Take the upper left corner of thecurrentbody as the starting point of 0,0. If the body contains a horizontal scroll bar or a vertical scroll bar, the upper left corner is still the 0,0 coordinate point.

2. The coordinates of the element
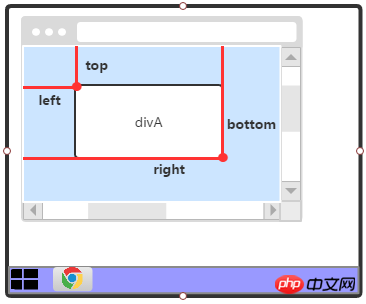
ThegetBoundingClientRect() method of the element can obtain aClientRectobject, which describes the orientation, width and height of the element.
| Property name | Property description |
| width | The width of the element |
| height | The height of the element |
| left | The width of the upper left corner of the element from the current visible body |
| top | The height of the upper left corner of the element from the current visible body |
| #right | The height of the lower right corner of the element from the current visible body The width of |
| ##2.2 Illustration |
2.3 Other coordinates
1) The upper left corner of the element is at the horizontal coordinate of the overall body
overall body
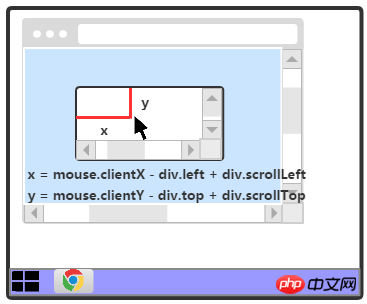
After obtaining the mouse coordinates and element coordinates learned previously, you can further obtain the coordinates of the mouse within the element.
Take the x coordinate of the mouse within the element as an example, it is equal to the mouse's clientX minus the left value of the element's getBoundingClientRect(), and finally adds the value of the element's scrollLeft.The formula is as follows
:x
= mouse.clientX - element.left + element.scrollLefty= mouse.clientY - element.top + element.scrollTop
Example##[Related recommendations]
1 .
: "php Programmer Toolbox" V0.1 version download
"php Programmer Toolbox" V0.1 version download
2.
The above is the detailed content of HTML knowledge--mouse, element coordinates and ClientRect object properties. For more information, please follow other related articles on the PHP Chinese website!




