
For web front-end developers, you must be familiar with float. You can't live without it, but you often endure the pain it brings you. Maybe you think it has a little bit of knowledge, but can you really control it? It is so familiar, but it often becomes unrecognizable to you and seems so strange that you think it is heart-breaking and outrageous.
Today, the young uncle will take you to get to know this familiar and strange friend again.
The original design intention of float is to achieve a mixed arrangement of pictures and text, so that the text can surround the picture. Today's usage is basically to achieve horizontal layout. Although it is a "misuse", it can often achieve the effect we want. Most people know how to use float, but not everyone knows the principle and original design intention of float.
Let’s take a look at some characteristics of float:
1. Destructiveness
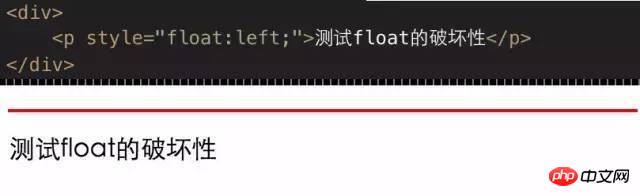
The destructiveness of float means: elements set to float will break away from the document flow and will It causes the "collapse" of its parent element. Yes, this is its destructiveness. Why does the collapse of the parent element occur? The reason is simple, because the original intention of float is to achieve text wrapping effect. If the parent element does not collapse, how to achieve the wrapping effect? Next, I will use pictures and codes to explain to you the specific appearance of this destructiveness, which makes it more intuitive and easier to understand.
This is the effect without float




Free html online video tutorial
2. 3.php.cn original html5 video tutorial
The above is the detailed content of Detailed explanation of the usage of float that you don't know. For more information, please follow other related articles on the PHP Chinese website!




