I have encountered this problem several times in the project recently. I feel that it is caused by floating. Although I solved it with
, I don’t really understand it, and I found it on the Internet. After checking the relevant content, it is because after setting the float for li, it breaks away from the current normal document flow, so there is no way to increase the height of the outer ul.Take the following code as an example. There are actually several solutions. The one I used is not the simplest.
;
. 
Finally, to summarize, there are a total of 4 methods:
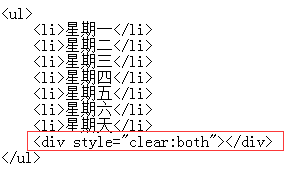
The first method: Add an empty element after the last li in the html code to clear the float. The div can be replaced with p or other. The details are as follows:

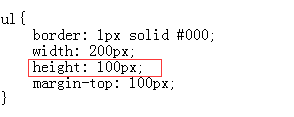
Method 2: Set a fixed height to ul. The details are as follows:

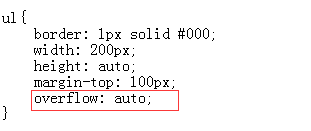
The third method: Set the overflow attribute to ul, which can also be overflow:hidden. The details are as follows:

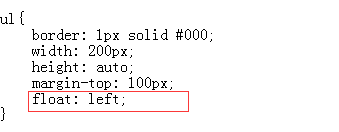
The fourth method: Add a floating attribute to ul. You can change it to float:right, but the layout is likely to be affected. The details are as follows: