CSS-richtungsbewusste Mouseover-Effekte
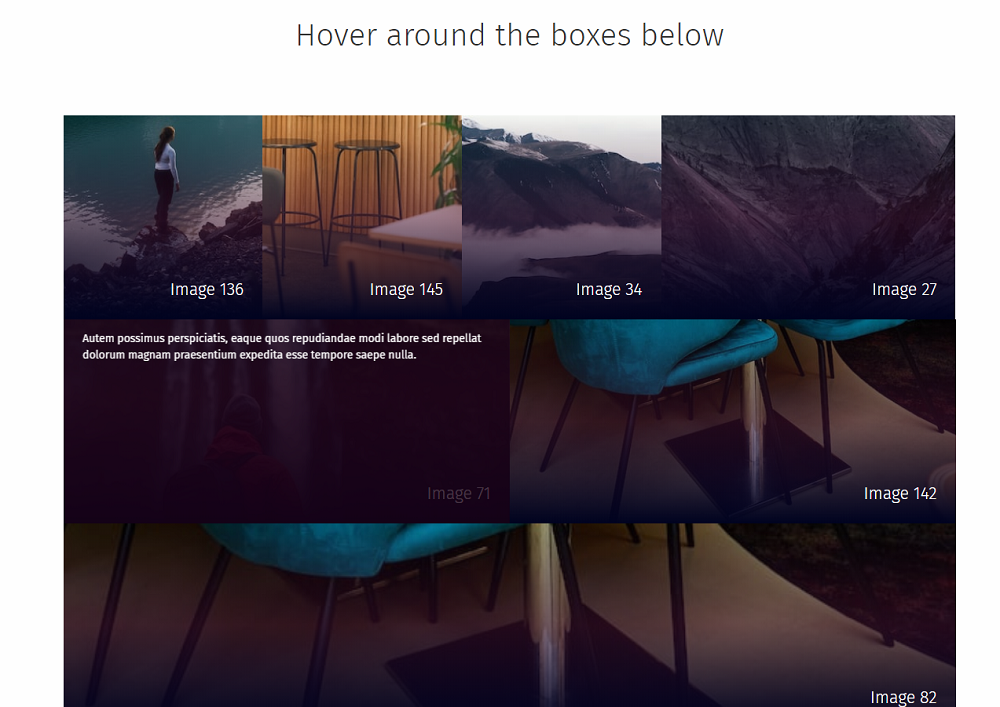
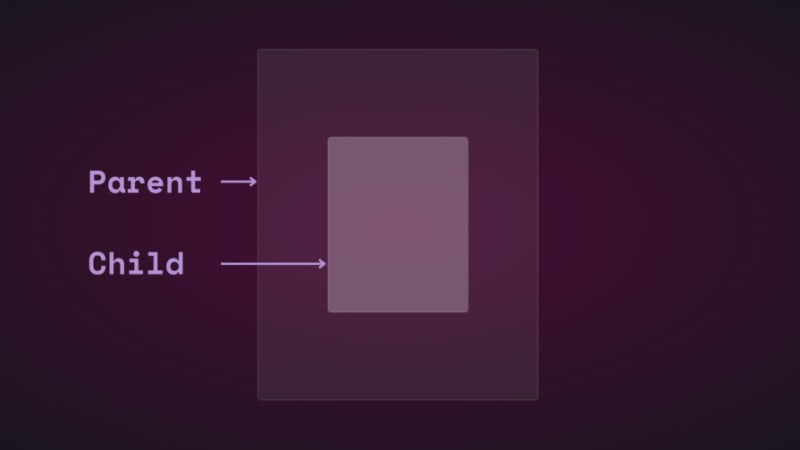
Ein richtungsabhängiger CSS-Mouseover-Spezialeffekt. Wenn die Maus aus einer Richtung über das Bild fährt, erscheint der Anmerkungstext auch aus derselben Richtung. Er eignet sich für Online-Fotoalben, Galerien usw. und der Effekt ist toll.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie können Sie mit CSS Mouseover-Effekte auf Imagemaps erzielen?
Wie können Sie mit CSS Mouseover-Effekte auf Imagemaps erzielen?
08 Nov 2024
Bildkarten-Mouseovers mit CSS gestaltenBei der Erstellung interaktiver Webseiten ist es häufig erforderlich, Bilder mit anklickbaren Bereichen einzubinden. Typischerweise...
 Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten?
Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten?
08 Nov 2024
Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten? Das Erstellen einer Webseite mit einem Bild, das Links enthält, kann mithilfe einer Imagemap erreicht werden....
 CSS-Hover vs. JavaScript-Mouseover: Was eignet sich am besten zur Verbesserung visueller Effekte?
CSS-Hover vs. JavaScript-Mouseover: Was eignet sich am besten zur Verbesserung visueller Effekte?
03 Nov 2024
CSS-Hover vs. JavaScript-Mouseover: Ein VergleichBei der Verbesserung der visuellen Effekte von HTML-Elementen auf einer Webseite haben Entwickler oft die Möglichkeit...
 Wie behalte ich jQuery-Mouseover-Effekte in ASP.NET UpdatePanels bei?
Wie behalte ich jQuery-Mouseover-Effekte in ASP.NET UpdatePanels bei?
03 Dec 2024
jQuery $(document).ready und UpdatePanels: Ein verfeinerter LookBei der Verwendung von jQuery zum Anwenden von Mouseover-Effekten auf Elemente innerhalb eines UpdatePanels...
18 Nov 2017
CSS implementiert Maus-Hover-Animationen. Der Quellcode wird kostenlos zur Verfügung gestellt. Sie können ihn als Referenz studieren oder verwenden
 Effekte in CSS erstellen
Effekte in CSS erstellen
14 Aug 2024
Geschrieben von Oscar Jite-Orimiono✏️ Als Frontend-Entwickler haben Sie höchstwahrscheinlich schon einmal von der hauseigenen Analogie gehört, die zur Beschreibung von HTML, CSS und JavaScript verwendet wird. HTML ist die Struktur (Wände, Räume, Türen usw.), CSS ist der Dekorateur (Malerei, Layout usw.).
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 Funktionieren CSS-Hover-Effekte auf Mobilgeräten?
Funktionieren CSS-Hover-Effekte auf Mobilgeräten?
19 Nov 2024
CSS-Hover-Effekt: Funktionalität auf Mobilgeräten erkundetWährend CSS-Hover-Effekte ein häufiges Merkmal im Webdesign sind, ist ihre Wirksamkeit auf...
 CSS, wie man Mouseover dazu bringt, die Farbe zu ändern
CSS, wie man Mouseover dazu bringt, die Farbe zu ändern
10 Nov 2021
In CSS können der Hover-Selektor und das Farbattribut verwendet werden, um den Effekt einer Farbänderung zu erzielen, wenn die Maus schwebt. Der Hover-Selektor wird verwendet, um das Element auszuwählen, auf dem der Mauszeiger schwebt, und das Farbattribut wird zum Festlegen verwendet die Farbe beim Schweben; die Syntax „:hover{color :hover color;}“.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.