
Maus-Spezialeffekte tauchen jetzt endlos auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt. Der Herausgeber findet es ziemlich gut, also werde ich es jetzt mit Ihnen teilen es als Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
Heute habe ich ein CSS mit guter Wirkung gesehen, bitte übertragen Sie es
1 >2 .js
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Animated Menu Hover 1</title>
<script type="text/javascript" src="http://www.webdesignerwall.com/demo/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.menu {
margin: 100px 0 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 0;
margin: 0 2px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 14px 10px;
display: block;
color: #000000;
width: 144px;
text-decoration: none;
font-weight: bold;
background: url('http://files.jb51.net/file_images/article/201703/button.gif') no-repeat center center;
}
.menu li em {
background: url('http://files.jb51.net/file_images/article/201703/hover.jpg') no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: center;
padding: 20px 12px 10px;
font-style: normal;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href=http://www.jb51.net rel="external nofollow" >Web Designer Wall</a>
<em>A wall of design ideas, web trends, and tutorials</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >N.Design Studio</a>
<em>Blog and design portfolio of WDW designer, Nick La</em>
</li>
</ul>
</body>
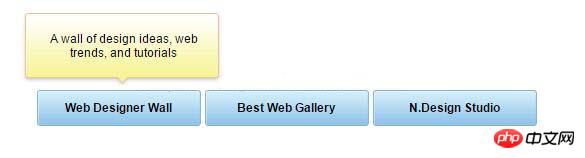
</html>3. Rendering
<script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>Haben Sie es schon gelernt? Beeilen Sie sich und probieren Sie es aus.
Verwandte Empfehlungen:
 Ausführliche Erklärung, wie die Bubble-Box mit CSS implementiert wird
Ausführliche Erklärung, wie die Bubble-Box mit CSS implementiert wird
CSS, um den Bubble-Box-Effekt zu erzielen (Beispiele). plus Abbildungen)_CSS/HTML
jQuery implementiert den Mouse-Over-Vorschaueffekt
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Blasenbox, wenn die Maus darüber fährt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




