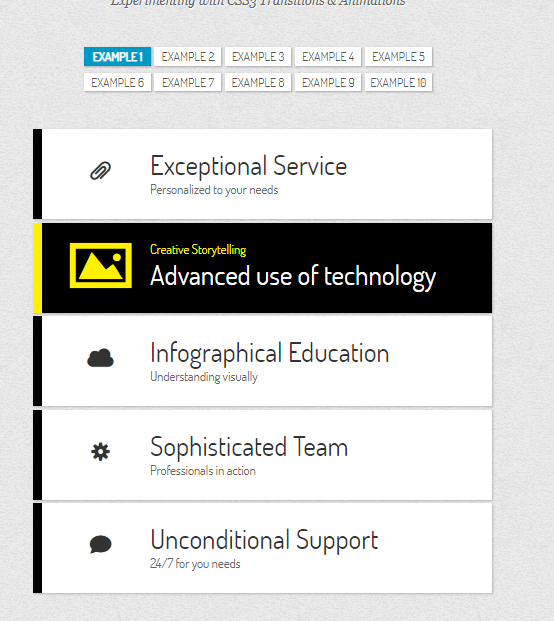
10 CSS3-animierte Menüeffekte
10 animierte CSS3-Mouseover-Menüs
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich JavaScript-CSS vorgestellt, um den Effekt der elastischen Bewegungsanzeige von Mootools zu realisieren. Es hat einen bestimmten Referenzwert Es.
 CSS3 animierte Navigationsleiste 3D
CSS3 animierte Navigationsleiste 3D
11 Jun 2018
Die Quellcode-Netzwerkdiskette basiert auf der kleinen CSS3-Navigationsleiste für Spezialeffekte von MOOC. Die Symbole zeigen das Seitenlayout auf unterschiedliche Weise an<!doctype html><html lang="de"><head> charset="UTF-8"> <title&am
 CSS3 implementiert eine animierte Bildlaufleiste
CSS3 implementiert eine animierte Bildlaufleiste
04 Aug 2016
CSS3 implementiert eine animierte Bildlaufleiste
 Erstellen Sie mit CSS3 eine coole animierte Navigation
Erstellen Sie mit CSS3 eine coole animierte Navigation
27 Aug 2023
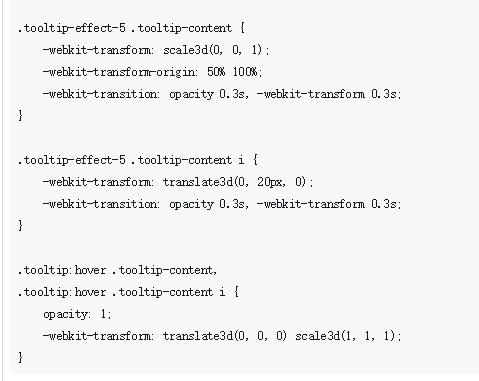
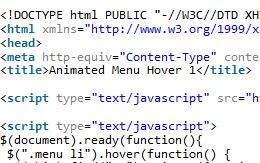
In den alten Tagen der Webentwicklung verließen sich Entwickler immer dann auf Flash von Adobe, wenn sie Animationen jeglicher Art für ihre Website erstellen mussten. Im Laufe der Zeit gaben die Leute Flash auf und begannen, viele dieser Dinge mit CSS und JavaScript zu erledigen. Schließlich können wir mit CSS3 und der breiten Browserunterstützung, die es jetzt genießt, einige ziemlich erstaunliche Dinge mit nur etwas CSS3 und nichts anderem tun. In diesem Tutorial zeige ich Ihnen, wie Sie mit CSS3 ein cooles animiertes Navigationsmenü erstellen. Sie können es in der CodePen-Demo unten in Aktion sehen: Sind Sie gespannt auf die Implementierung von Menüs? Fangen wir an. Ich beschließe, HTML5-Zitate zu markieren
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
12 Feb 2024
ainer\">Wir müssen tatsächlich viele Male Mauseffekte auf Webseiten festlegen. Einige werden automatisch generiert, beispielsweise ein Link. Wenn die Maus nach oben bewegt wird, verwandelt sie sich automatisch in eine Hand zum Klicken. Manchmal wird eine Eingabe eingegeben. Kästchen, dann verwandelt sich die Maus automatisch in ein englisches Großbuchstabe I. Können wir also mehr Objekte so einstellen, dass sie so aussehen, wie wir es brauchen? Schauen wir uns den Effekt an:
 CSS3-Tutorial (10): CSS3-HSL-Anweisungseinstellung Color_css3_CSS_Webseitenproduktion
CSS3-Tutorial (10): CSS3-HSL-Anweisungseinstellung Color_css3_CSS_Webseitenproduktion
23 Dec 2016
[Einführung] Webseitenproduktion Webjx-Artikeleinführung: Die Verwendung von CSS3-HSL-Anweisungen wird auch zum Festlegen von Farben verwendet. Was kommt als nächstes? HSLA? Ja, das hat den gleichen Effekt wie RGBA. Farben werden auch mithilfe von CSS3-HSL-Deklarationen festgelegt. Was kommt als nächstes? HSLA? Ja, das...
 Warum funktioniert jQuery.animate() nicht für CSS3-Rotationen und wie können wir mit jQuery browserübergreifende animierte Rotationen erreichen?
Warum funktioniert jQuery.animate() nicht für CSS3-Rotationen und wie können wir mit jQuery browserübergreifende animierte Rotationen erreichen?
04 Dec 2024
Cross-Browser-Rotation mit jQuery.animate()ProblemCross-Browser-Rotation mit jQuery.animate() erweist sich aufgrund der Nichtanimation als schwierig ...
 CSS3 implementiert 10 Ladeeffektmethoden
CSS3 implementiert 10 Ladeeffektmethoden
07 Mar 2017
In diesem Artikel werden hauptsächlich 10 Ladeeffekte in CSS3 im Detail vorgestellt. Die Effektimplementierung ist einfach und neu und hat einen gewissen Referenzwert.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.