
Das Server-Sent-Ereignis ermöglicht es einer Webseite, Aktualisierungen vom Server abzurufen.

Server-Sent-Ereignis – One-Way-Messaging
Server-Sent-Ereignis bedeutet, dass die Webseite automatisch abgerufen wird vom Server erneuern. (Empfohlenes Lernen: HTML-Tutorial)
Dies war auch vorher möglich, sofern die Webseite nachfragen musste, ob Updates verfügbar waren. Updates können automatisch über das Server-Sent-Ereignis eintreffen.
Zum Beispiel: Facebook-/Twitter-Updates, Aktienkursaktualisierungen, neue Blogbeiträge, Veranstaltungsergebnisse usw.
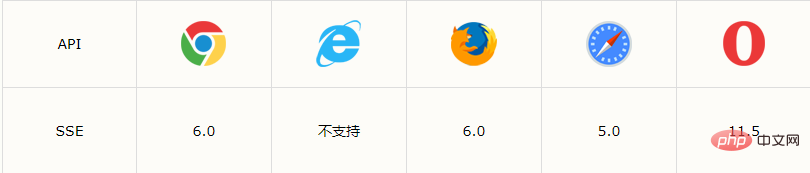
Browser-Unterstützung
Die Zahlen in der Tabelle geben die ersten Browser an, die das vom Server gesendete Ereignis vollständig unterstützen.

Vom Server gesendete Ereignisbenachrichtigung empfangen
Das EventSource-Objekt wird zum Empfangen der vom Server gesendeten Ereignisbenachrichtigung verwendet:
Beispiel
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};Beispielerklärung:
Erstellen Sie ein neues EventSource-Objekt und geben Sie dann die URL der Seite an, an die Aktualisierungen gesendet werden sollen (in in diesem Fall „demo_sse .php“)
Immer wenn ein Update empfangen wird, tritt das onmessage-Ereignis auf
Wenn das onmessage-Ereignis auftritt, schieben Sie die empfangenen Daten in das Element mit der ID „result“
Unterstützung für vom Server gesendete Ereignisse erkennen
Im TIY-Beispiel haben wir einen zusätzlichen Code geschrieben, um die Browserunterstützung für vom Server gesendete Ereignisse zu erkennen:
if(typeof(EventSource) !== "undefined") {
// 是的!支持服务器发送事件!
// 一些代码.....
} else {
// 抱歉!不支持服务器发送事件!
}Das obige ist der detaillierte Inhalt vonVom Server gesendeter HTML-Vorfall. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!