
Mithilfe des Anwendungscachings können Sie ganz einfach eine Offline-Version Ihrer Webanwendung erstellen, indem Sie eine Cache-Manifestdatei erstellen.

Was ist Anwendungscache? (Empfohlenes Lernen: HTML-Tutorial)
HTML5 führt den Anwendungscache (Application Cache) ein, was bedeutet, dass Webanwendungen zwischengespeichert und verwendet werden können, wenn keine Internetverbindung besteht ein Besuch.
Anwendungs-Caching bringt drei Vorteile für Apps:
Offline-Browsing – Benutzer können die App verwenden, während sie offline sind. Geschwindigkeit – zwischengespeicherte Ressourcen werden schneller geladen. Reduzieren Sie die Serverlast – Der Browser lädt nur aktualisierte oder geänderte Ressourcen vom Server herunter
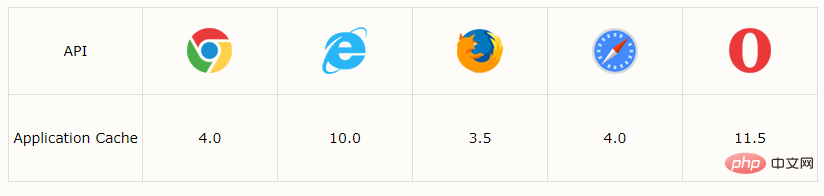
Browser-Unterstützung
Die Zahlen in der Tabelle geben die vollständige Unterstützung für die Browserversion mit Anwendungs-Caching an.

Beispiel für ein HTML-Cache-Manifest
Das folgende Beispiel zeigt ein HTML-Dokument mit Cache-Manifest (für Offline-Browsing):
Instanz
<!DOCTYPE HTML> <html manifest="demo.appcache"> <body> 文档内容 ...... </body> </html>
Das obige ist der detaillierte Inhalt vonZwischenspeicherung von HTML5-Anwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Auflösung ist 1080p?
Welche Auflösung ist 1080p?
 So führen Sie ein PHPStudy-Projekt aus
So führen Sie ein PHPStudy-Projekt aus
 psrpc.dll keine Lösung gefunden
psrpc.dll keine Lösung gefunden
 Das neueste Ranking der zehn besten Börsen im Währungskreis
Das neueste Ranking der zehn besten Börsen im Währungskreis
 Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
 WLAN zeigt keinen Zugang zum Internet an
WLAN zeigt keinen Zugang zum Internet an
 Einführung in das xmpp-Protokoll
Einführung in das xmpp-Protokoll
 Was ist Funktion?
Was ist Funktion?