
Lokaler HTML-Speicher

Lokaler HTML-Speicher: Besser als Cookies.
Was ist lokaler HTML-Speicher? (Empfohlenes Lernen: HTML-Tutorial)
Durch die lokale Speicherung (Local Storage) können Webanwendungen Daten lokal im Browser des Benutzers speichern.
Vor HTML5 konnten Anwendungsdaten nur bei jeder Serveranfrage in Cookies gespeichert werden. Lokaler Speicher ist sicherer und kann große Datenmengen lokal speichern, ohne die Leistung der Website zu beeinträchtigen.
Im Gegensatz zu Cookies ist das Speicherlimit viel größer (mindestens 5 MB) und die Informationen werden nicht an den Server übertragen.
Lokale Speicherung über Ursprung (über Domäne und Protokoll). Alle Seiten, vom Ursprung an, können dieselben Daten speichern und darauf zugreifen.
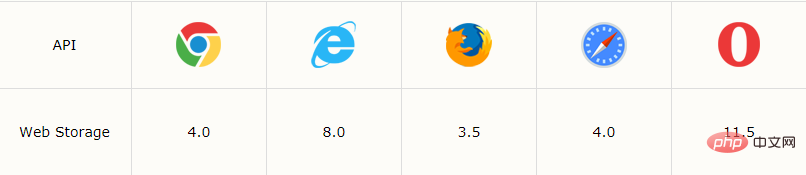
Browser-Unterstützung
Das Array in der Tabelle zeigt die ersten Browserversionen an, die den lokalen Speicher vollständig unterstützen.

HTML Local Storage Object
HTML Local Storage bietet zwei Objekte zum Speichern von Daten auf der Clientseite:
window.localStorage – speichert Daten ohne Ablaufdatum
window.sessionStorage – speichert Daten für eine Sitzung (Daten gehen verloren, wenn der Browser-Tab geschlossen wird)
bei Verwendung von lokalem Speicher Bitte überprüfen Sie die Browserunterstützung für localStorage und sessionStorage:
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}Das obige ist der detaillierte Inhalt vonLokaler HTML-Speicher. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!