
html图片大小的设置方法:1、直接用width和height控制div的宽度和高度;2、通过【
】自身的属性控制图片大小;3、通过【background-size】样式来实现。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html图片大小的设置方法:
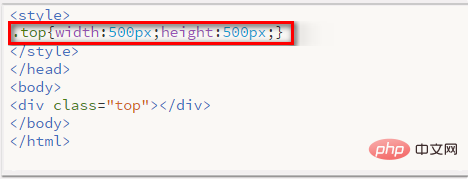
1、首先你是通过第二种方式插入的是背景图片,直接用width和height只能控制div的宽度和高度。

2、如果你插入的图片是通过标签的方式来插入的话,可以通过
自身的属性控制图片大小,代码格式是:
。

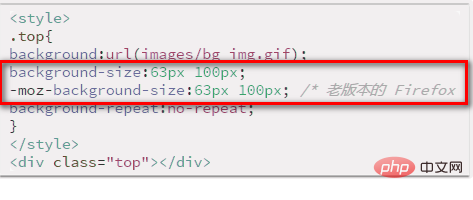
3、如果非要通过css控制背景图片的大小,可以通过background-size样式来实现,具体的css格式是:background-size:宽度 高度; (如下图所示)。

相关学习推荐:html视频教程
Das obige ist der detaillierte Inhalt vonhtml图片大小如何设置. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


