
In CSS, you can use the "min-height" attribute to set the minimum height, with the syntax "min-height: value". The min-height attribute sets the minimum height of the element. This attribute value sets a minimum limit on the height of the element, which prevents the application value of the height attribute from being less than the value of min-height.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Create a new html file and name it test.html. In the test.html file, use the div tag to create a module. Within the div, write text for testing. In the test.html file, set the class attribute of the div to mydiv, which is mainly used to set the css style through this class below. In the test.html file, write the tag, and the css style of the page will be written in this tag.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
</style>
</head>
<body>
<div class="mydiv">
这是测试的内容
</div>
</body>
</html>In the css tag, use width to set the width of the div to 100px, use background to set the background color to red, and use color to set the text color to white.
<style>
.mydiv{
width:100px;
background: red;
color: #fff;
}
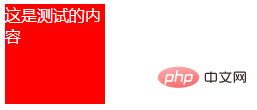
</style>In the css tag, use min-height to set the minimum height of the div. When the text in the div is relatively small and is not enough to open the div, the minimum height of min-height takes effect. Open the test.html file in the browser to check the effect.
min-height: 100px;

Recommended learning: css video tutorial
The above is the detailed content of How to set minimum height in css. For more information, please follow other related articles on the PHP Chinese website!