
In css, you can use "background-size" to set the banner image adaptive, the syntax "background-size:cover"; where cover refers to expanding the background image to a large enough size so that the background image is completely covered background area.

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
//test.css .index-banner-top { width: 100%; background: url(../imgs/guanyu.png) no-repeat center center; height: 210px; background-size:cover } @media only screen and (max-width: 640px){ .index-banner-top { height: 100px; } }
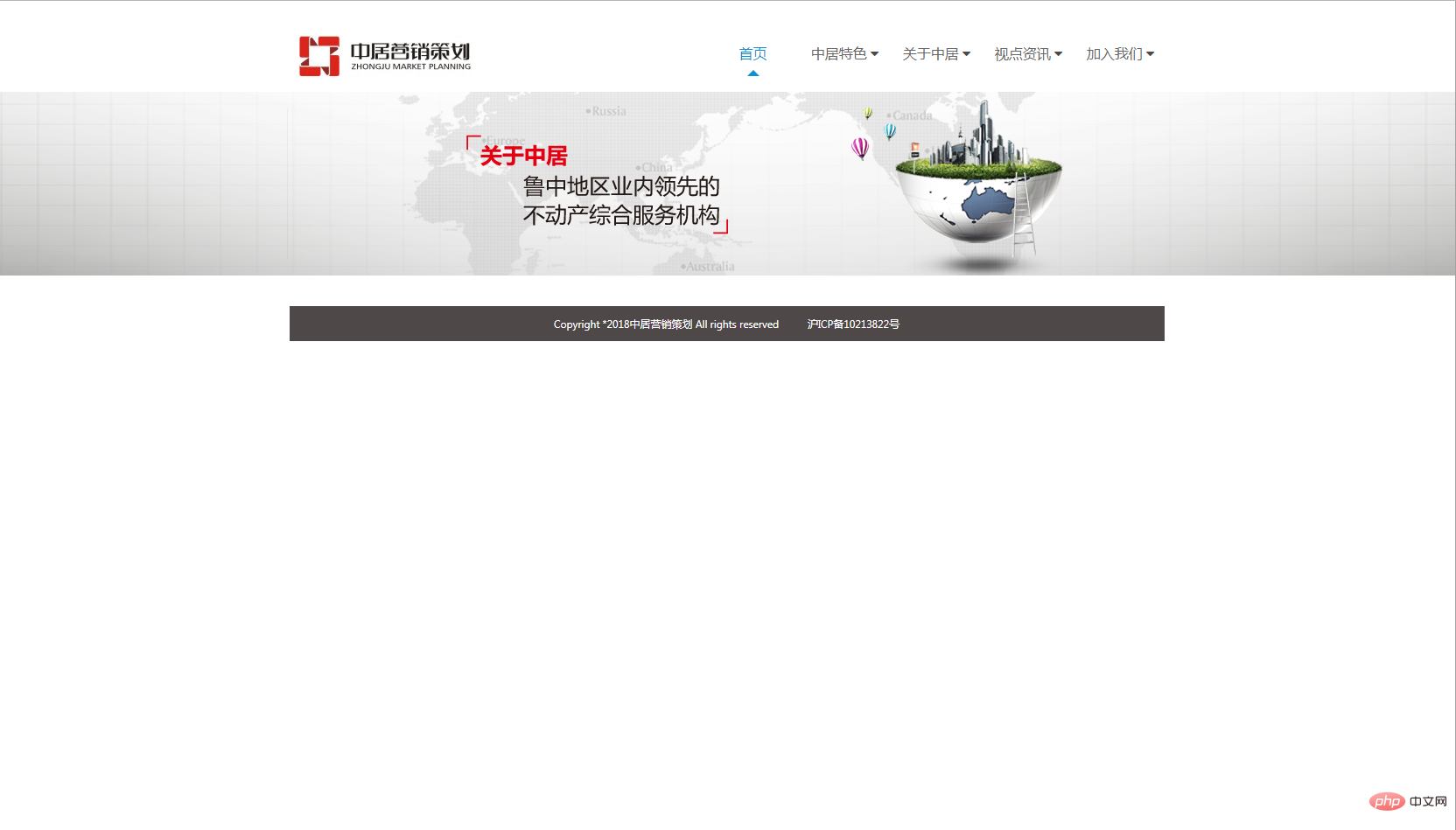
Displayed on computer:

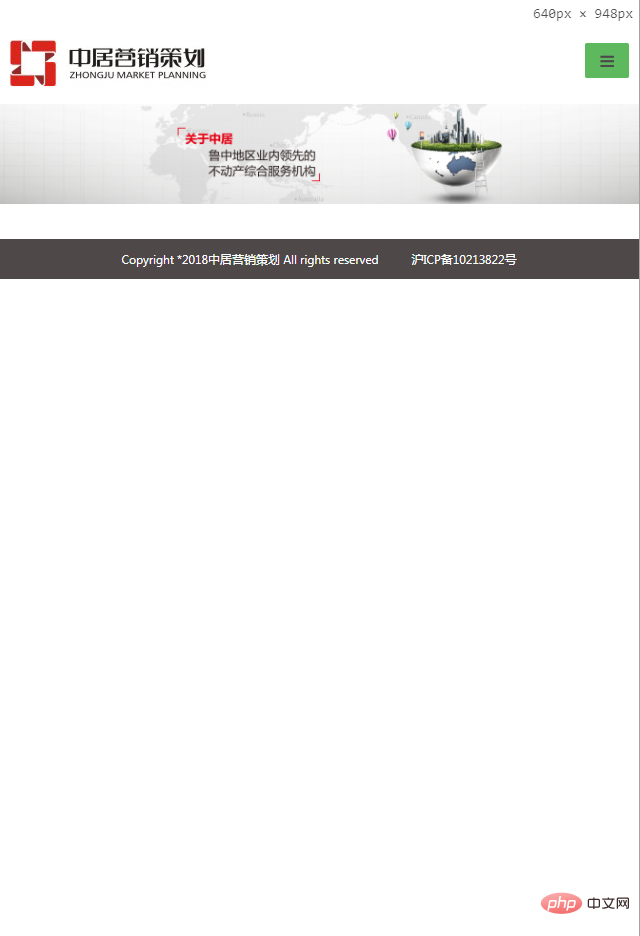
Displayed on mobile phone:

The above is the detailed content of How to set the banner image adaptive in css. For more information, please follow other related articles on the PHP Chinese website!