
In CSS, you can set the mouse style through the cursor attribute, the syntax format is "cursor: value;". The cursor attribute is used to specify the type (shape) of the cursor to be displayed. You can set the cursor shape used when the mouse pointer is placed within the bounds of an element.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
Sometimes we don’t want to add text, pictures and links, but The mouse style when you want to add a link. This uses the cursorin ourcss to set the mouse pointer shape.
The cursor attribute specifies the type (shape) of the cursor to be displayed. This property defines the cursor shape used when the mouse pointer is placed within the bounds of an element.
The following are some attribute values of the mouse pointercursor attribute:

Example:
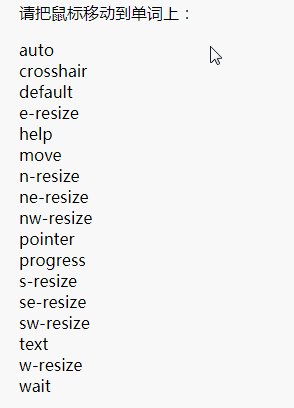
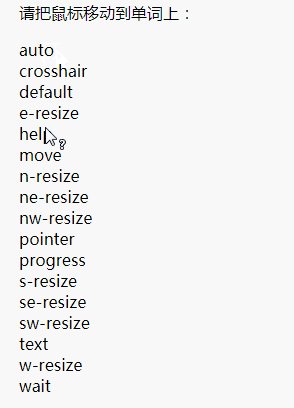
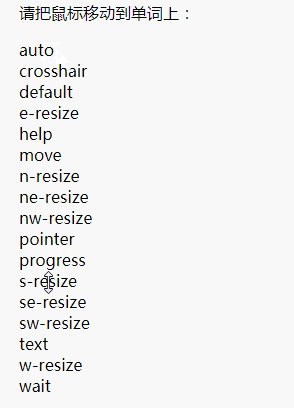
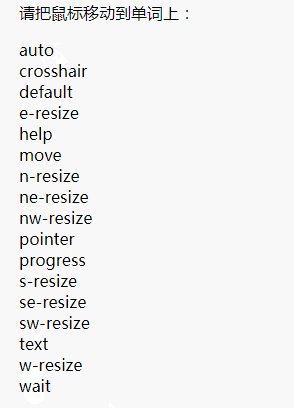
请把鼠标移动到单词上:
auto
crosshair
default
e-resize
help
move
n-resize
ne-resize
nw-resize
pointer
progress
s-resize
se-resize
sw-resize
text
w-resize
wait
In this way, the mouse Became what we needed.

Explanation:
There is another usage. The principle is: using acursorofCSS2Attributecursor: url (url), mouse files can usejpg,gif,aniandcurfile format. It should be noted that this method can only be displayed normally in browsers aboveIE5.5.
Recommended study: "css video tutorial"
The above is the detailed content of How to change mouse style with css. For more information, please follow other related articles on the PHP Chinese website!