
Css method of placing pictures side by side: First use the li tag to write the two pictures in code; then add the css code, paying attention to the attributes of margin and opacity; finally add the corresponding css to the code.

The operating environment of this tutorial: windows7 system, Adobe Dreamweaver cc2020 version, DELL G3 computer.
How to put pictures side by side in css:
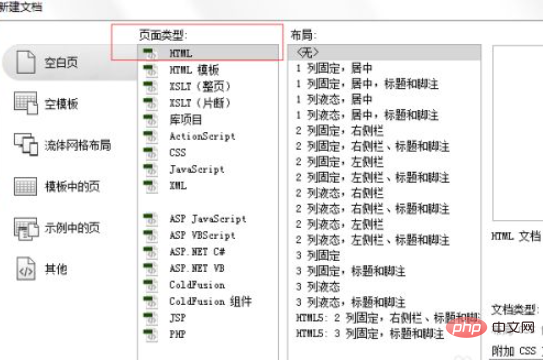
1. Open the dw software, create a new text document, and find two pictures

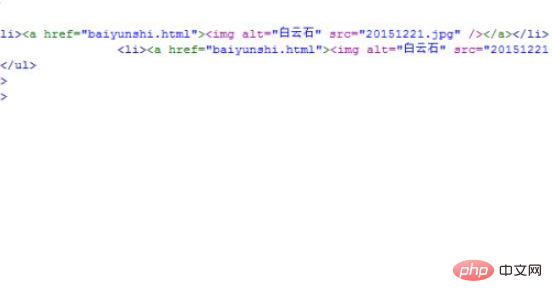
2. Using the li tag, first write the two pictures in code

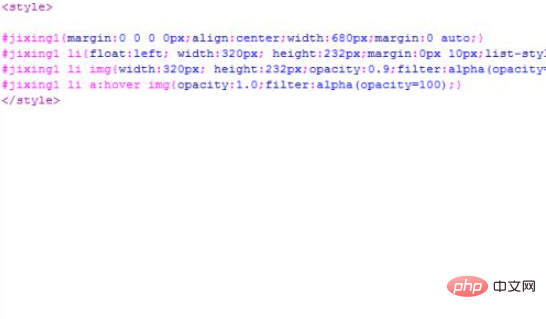
3. Then we add the css code. The code is as follows. Pay attention to margin and opacity. Attributes;

4. Then we add the corresponding css to the following code;


Related learning recommendations: css tutorial
The above is the detailed content of How to align images side by side with css. For more information, please follow other related articles on the PHP Chinese website!