
Many friends must have been exposed to CSS color gradients. Today’s article will share with you a little trick on how to make multiple gradients through one gradient without rewriting.
In some projects, you can find that most gradients are almost the same. All of these are one color that gradually gets darker or lighter, so making a new gradient for each color felt too cumbersome and redundant. Instead, we can make one gradient to use for all "gradients".
So how is it implemented? Let’s take a look at it in detail. (Recommended tutorial: css3 video tutorial)
I created common buttons in HTML and gave them common class names and specific class names as well as some styles to decorate the buttons.
HTML
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}Give each button a unique color (regular background color).
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}Now, making all those gradients is easy. Instead of using full colors for the gradient, like red and crimson, I used a gradient with a black background color at 0% opacity up to a black background color at 65% opacity.
Then add this gradient to the transparency of the common button class.
CSS
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
}Okay, now we have finished making multiple gradient colors using only one gradient in CSS.
Full code:
<a class="button button1">button 1</a> <a class="button button2">button 2</a> <a class="button button3">button 3</a> <a class="button button4">button 4</a> <a class="button button5">button 5</a>
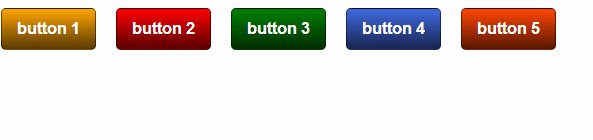
The effect is as follows:

If you want the hover style, just invert the gradient color, The code is as follows:
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
}The effect is as follows:

The above is the detailed content of Tips for implementing multiple color gradients in css (with code). For more information, please follow other related articles on the PHP Chinese website!