
In the CSS style, overflow:hidden means overflow hiding. As the name suggests, the most straightforward function of overflow:hidden is to hide the overflowed part when the content in the element overflows, so in this article we will Let’s take a look at the specific role of overflow:hidden in CSS.
We have already said above that the simplest function of overflow:hidden is to hide overflow. Let’s look at a specific example:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
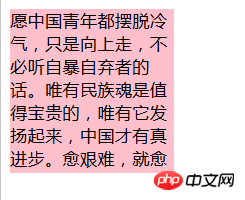
</html>The effect is as follows:

It can be clearly seen from the above effect that the parts beyond the text cannot be seen. This is actually the overflow hiding effect of overflow:hidden. So, are these hidden parts gone? Of course not, the overflow hidden part of the text is just invisible, but it actually still exists. If you want the hidden part of the text to appear when you put the mouse, you need to use the pseudo-class part in CSS Knowledge, let’s take a look at specific code examples:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
div:hover{
overflow: visible;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
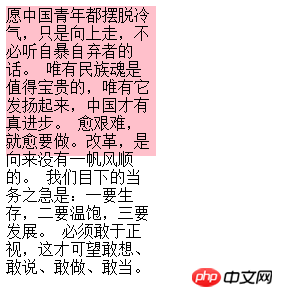
</html>The effect is as follows:

The effect of the above picture is that when the mouse is placed on the text, The hidden part of the text is displayed. We can see that there is an additional div:hover{overflow: visible;} in the code, and :hover is the pseudo-class in CSS.
This article ends here. For more exciting content, you can pay attention to the relevant column tutorials on the PHP Chinese website! ! !
The above is the detailed content of What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden. For more information, please follow other related articles on the PHP Chinese website!