首先我们先了解一下什么是行高,在css中又是如何设置行高,进而设置和调整行间距。
简单来说:行高类似于单线本,单线本里是用一行一行线条隔开的空间,线与线之间的距离就是行高。网页中的文本文字实际上是写在一条看不见的线中的,然后会默认在行高中垂直居中显示。那么在css中是如何设置行高的?在css中可以通过 line-height 属性来设置行高,下面我们来简单介绍一下css line-height 属性吧。
css line-height 属性 会影响行框的布局,是用来设置行与行之间的距离(行高)的,不允许使用负值。在应用到一个块级元素的时候,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
下面我们来看看css line-height属性 可能会用的的值:
normal:设置合理的行间距, 默认值。
number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length:设置固定的行间距。
%:基于当前字体尺寸的百分比行间距。
inherit:规定应该从父元素继承 line-height 属性的值。
注:所有浏览器都支持 line-height 属性。
我们来用实例介绍line-height属性是如何设置和调整行间距,下面会举例介绍设置行间距的方法:
1、使用数值来设置行间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
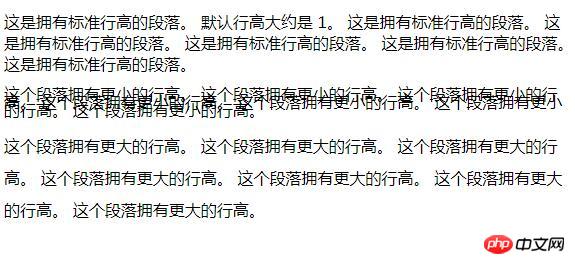
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:

2、使用像素值设置行间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 10px;
}
p.big {
line-height: 30px
}
</style>
</head>
<body>
<p>
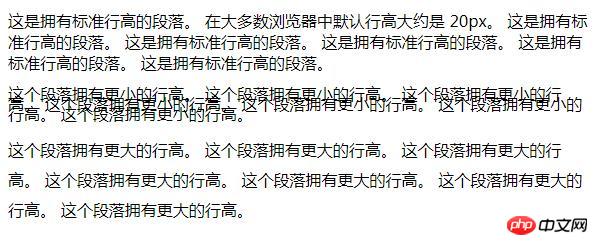
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:

3、使用百分比设置行间距
line-height属性指定了一个百分数,则会相对于字体去计算行高。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 80%;
}
p.big {
line-height: 200%;
}
</style>
</head>
<body>
<p>
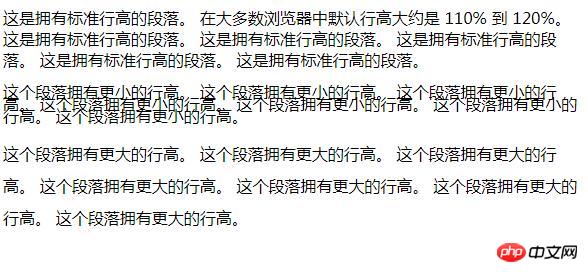
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:php公益培训视频教程
以上就是css如何设置行间距?css文本文字的行间距设置(代码实例)的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论