Basic syntax of CSS
Basic syntax rules
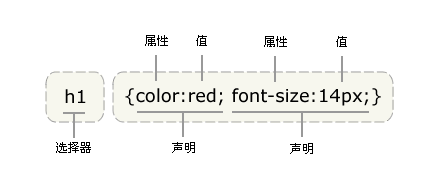
CSS rules consist of two main parts: the selector, and one or more declarations.
selector { declaration1; declaration2; ... declarationN; }
The selector is usually the HTML element you need to change the style of. Each declaration consists of a property and a value. Each attribute has a value. Properties and values are separated by colons.
selector {property: value
For example:
h1{ color:red; font-size:14px; }
If there are more than 1 attributes, use semicolons to separate them. What this line of code does is define the text color inside the h1 element as red and set the font size to 14 pixels.
The diagram below shows you the structure of the above code:

Note: If the value is greater than 1 word, you need to add quotation marks, as follows
p{font-family:"sans serif"}
Example:
Right-click in the editing area to create two files, index.html and MyCss.css
Enter the following codes for the two files respectively (brackets supports code completion) : index.html
PHP中文网
MyCss.css
h1{ color: red;font-size: 50px; }
h1 The text color within the element is defined as red, and the font size is set to 50 pixels.
Ctrl+s Save the two files, click index.html to view the running effect:


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










