
In html, we often use css styles to beautify some shortcomings of html tags. Today we will talk about how to use the basic styles of css to change the color of text. The article is easy to understand I understand. I hope you can practice and deepen your impression after reading it.
1. First, let’s show you the basic code of the html font:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网html</p> <p>这里是PHP中文网css</p> <p>这里是PHP中文网php</p> <p>这里是PHP中文网python</p> </body> </html>
Here are the four paragraphs of the p tag, which we should all be able to understand. This is the simplest coding style. (If you want to see more, come here: css video course)
2. Next, we need to set the html font color. Let’s take a look at the css style code:
<style type="text/css">
p{color: blue}
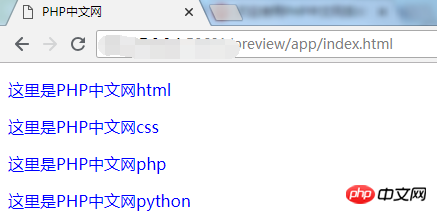
</style>This is a setting in the p tag, which is to put the css style into the head tag in the above HTML, and then we can see the effect:

Now let’s see if the color has changed. This is the change in the parameter style design of the paragraph p tag in HTML. With this change, we have changed all the fonts. If What should we do if we want to change one of the sentences?
Let’s look at a complete code again:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
p{color: blue}
.php_1{color: yellow}
</style>
</head>
<body>
<p>这里是PHP中文网html</p>
<p>这里是PHP中文网css</p>
<p class="php_1">这里是PHP中文网php</p>
<p>这里是PHP中文网python</p>
</body>
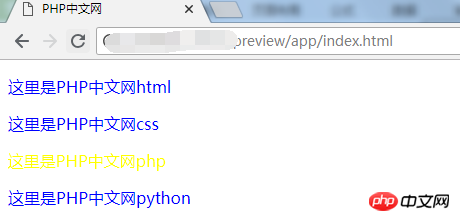
</html>I added a class attribute to the third paragraph, making the third p tag a class. We can use classes to style it. Now we set the third p tag to be yellow. Let us see the effect:

Now we can It's easy to see that the text in the third paragraph has turned yellow. Isn't this obvious?
3. Summary of css style changing text color:
This is the css style we commonly use to set basic paragraph attributes. We can change the color of this article, and of course we can also change other things in the text. As long as we understand this, many things can be easily understood. We also mentioned classes above, which are equivalent to giving a label Of course, this is a popular name that many people can use. We can all add this name to other tags so that other tags can also have this effect.
【Editor’s Recommendation】
html5 How to use the header tag? Introduction to the function of html5 header tag
How to change the font color of html hyperlink? Summary of how to change hyperlink font color
The above is the detailed content of How to set font color in html? Introduction to how to set font color in css. For more information, please follow other related articles on the PHP Chinese website!