
The content of this article is about how to use CSS and D3 to implement a set of lanterns (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.

https://github.com/comehope /front-end-daily-challenges
Define dom, the container contains 9 elements, representing 9 numbers:
3 1 4 1 5 9 2 6 5
Centered display:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: black; }
Define the container size:
.pi { width: 30em; height: 30em; font-size: 12px; }
Lay out 9 numbers into a 3 * 3 grid:
.pi { display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 0.2em; } .pi span { color: white; font-size: 3em; background-color: hsl(0, 40%, 40%); font-family: sans-serif; border-radius: 50%; display: flex; align-items: center; justify-content: center; user-select: none; }
Define the css variable in the dom, and the variable value is equal to the number represented by the element :
3 1 4 1 5 9 2 6 5
Set different background colors for different numbers:
.pi span { --c: hsl(calc(var(--d) * 36), 40%, 40%); background-color: var(--c); }
Make the numbers the same color as the background, and on mouseover, height the current number:
.pi span { color: var(--c); transition: 0.3s; } .pi span:hover { background-color: white; color: black; box-shadow: 0 0 1em yellow; }
At this point, the visual effect design is completed, and then d3 is used to batch process dom elements and css variables.
Introduce the d3 library:
Delete the dom element representing the number in the html file, use d3 to create the dom element representing the number, and set the css variable:
const PI = '314159265'; d3.select('.pi') .selectAll('span') .data(PI) .enter() .append('span') .style('--d', (d) => d) .text((d) => d);
PutPIChange to 100 digits:
const PI = '3141592653589793238462643383279502884197169399375105820974944592307816406286208998628034825342117067';
At the same time, change the grid to a 10 * 10 layout:
.pi { grid-template-columns: repeat(10, 1fr); } .pi span { font-size: 1.3em; }
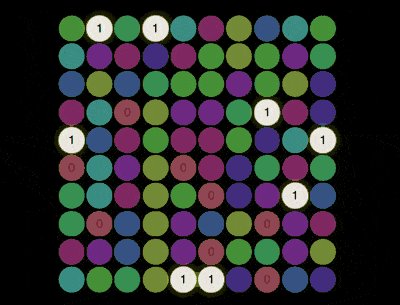
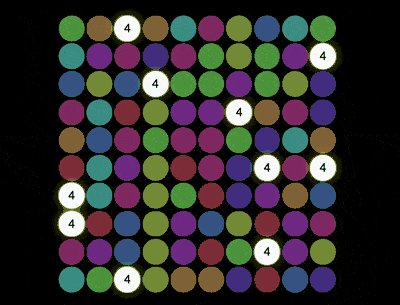
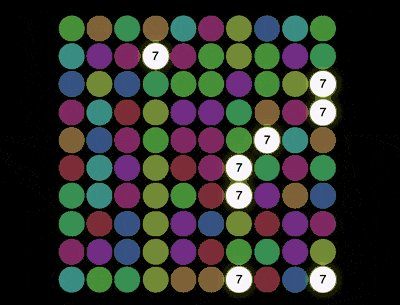
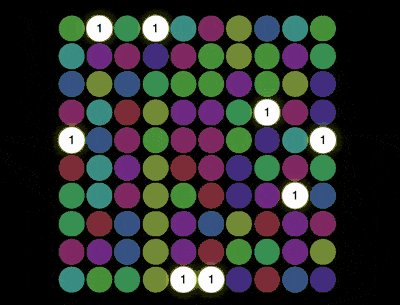
Next, create a loop lighting effect.
Add css classes for each number element. The class name of number 0 isd0, the class name of number 1 isd2, and so on:
d3.select('.pi') .selectAll('span') .data(PI) .enter() .append('span') .attr('class', (d) => `d${d}`) .style('--d', (d) => d) .text((d) => d);
Define a loop variablenumber, which starts from 1 and gradually increments:
let number = 1;
Define a function that lights up a set of elements with a specific number:
function show() { d3.selectAll(`.pi span.d${number % 10}`) .classed('show', true); d3.selectAll(`.pi span.d${(number-1) % 10}`) .classed('show', false); number++; }
Finally, set an interval and call the above function repeatedly to let each group of numbers light up in sequence:
setInterval(show, 500);
You’re done!
Related recommendations:
How to use pure CSS to achieve the effect of rainbow striped text (with code)
The above is the detailed content of How to use CSS and D3 to implement a set of lanterns (with code). For more information, please follow other related articles on the PHP Chinese website!




