
The content of this article is about the CSS3 attribute: how to use text-shadow text shadow. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When text-shadow didn’t appear, people generally used photoshop to create shadows in web design. Now with css3, you can directly use the text-shadow attribute to specify shadows. This property can have two purposes, producing shadows and blurring the subject. This can add texture to text when not using images.
text-shadow once appeared in css2, but was abandoned in css2.1 version, and now css3.0 version has picked it up again. This shows that the text-shadow attribute is very worthy of the attention of our front-end personnel. In many projects now, many properties of CSS3 are used by front-end engineers. I have introduced the use of gradient, transparency, and rounded corners in CSS3 before. Among the many properties of CSS3, I personally feel that text- Shadow is the most used attribute. As a front-end staff, I think it is necessary to learn and master this text-shadow attribute.
Syntax:
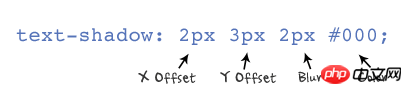
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 也就是: text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]... 或者 text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
Value:
As shown below:

Explanation:
You can apply one or more groups to an object Shadow effects, as shown in the previous syntax, separated by commas. text-shadow: X-Offset Y-Offset Blur Color Y-Offset refers to the vertical offset distance of the shadow. If its value is positive, the shadow is offset downward. On the contrary, when its value is negative, the shadow is offset toward the top. Blur refers to the blur degree of the shadow. Its value cannot be Negative value, if the value is larger, the shadow will be blurred, otherwise the shadow will be clearer. If the shadow blur is not required, the Blur value can be set to 0; Color refers to the color of the shadow, which can use rgba color.
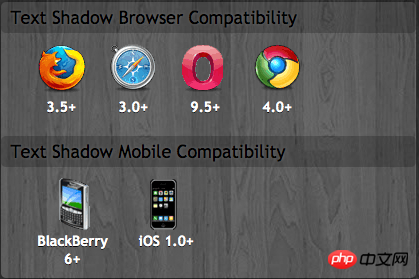
Browser compatibility:

Let’s take a look at an example
First give all DEMOs a Common styles and class names:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}Next, we add our own specific styles to each Demo, as follows:
.demo1 {
text-shadow: red 0 1px 0;
}
The effect is good, but what gives us a headache is that IE does not support the text-shadow effect. However, in order to be compatible with this problem, we have to use the filter:shadow to deal with it (I do not advocate the use of filters). The filter:shadow filter is similar to dropshadow. It can also use objects to produce shadow effects. The difference is that shadow can produce a gradual effect, which is smoother when using shadows.
Filter syntax:
E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}E is the element selector, Color is used to set the shadow color of the object; Direction is used to set the main direction of the projection, The value is 0 which is zero degree (indicating upward direction), 45 is upper right, 90 is right, 135 is lower right, 180 is lower, 225 is lower left, 270 is left, 315 is upper left; Strength is intensity, similar to The blur value in text-shadow.
Let’s not care about the effect under IE. I personally think that if text-shadow is used well, it can also produce very good effects like photoshop. Here I will list some better-looking examples for your reference. Please refer to
Note: All the following demos need to add this common style:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}Effect 1: Glow and Extra Glow effect (that is, NEON effect)
.demo2 {
text-shadow: 0 0 20px red;
}
Glow effect, we set a larger blur radius to increase its glow effect, you can change different blur radius values to achieve different effect, of course you can also add several different radius values at the same time to create a variety of different shadow effects. Just like the NEON effect below.
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}
Effect two: Apple Style Effect
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}
##Effect three: Photoshop Emboss Effect
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}
效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果,这里我就不举例子了,感兴趣的朋友可以自己尝试一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}
用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}
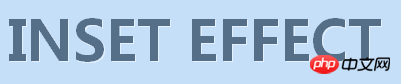
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}
这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}
描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}
我们换过投影方向可以制作出另外一种3D文字效果
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}
3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳,如上面的实例。
效果八:Vintge/Retro text effect
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}
Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}
anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
上面我主要列出了九个不同效果的实例,当然大家可以改变各种方式制作出一些特殊的效果,也再一次证实CSS3中的text-shadow实力是不浅的,希望大家能喜欢上这个属性,并能更好的使用这个属性。虽然现在IE不支持,但大家不要惧怕使用CSS3,因为我们做前端的迟早都会需要掌握这些新技术的。
相关推荐:
The above is the detailed content of CSS3 property: How to use text-shadow text shadow. For more information, please follow other related articles on the PHP Chinese website!




