
The content of this article is about how to use pure CSS to achieve the effect of a green pig. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
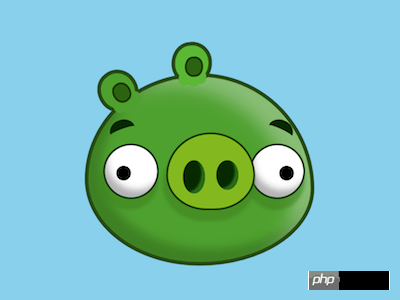
Effect preview

Source code download
Daily front-end practical series Please download all source codes from github:
https://github.com/comehope/front-end-daily-challenges
Code Interpretation
Define dom. The container contains 3 elements, representing ears, eyes, and nose respectively:
Centered display:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: skyblue; }
Set the common attributes of pseudo elements. Pseudo elements are used in many places later. Element:
.pig::before, .pig::after, .pig *::before, .pig *::after { content: ''; position: absolute; }
Define the container size:
.pig { width: 12em; height: 10em; font-size: 20px; background-color: #50a032; border: 0.2em solid #2b4d13; }
Use the rounded corner attribute to draw the outline of the head:
.pig { border-radius: 50% 50% 50% 50% / 55% 60% 40% 45%; }
Draw the outline of the nose:
.pig { position: relative; } .nose { position: absolute; width: 4.6em; height: 4em; background-color: #82b923; border: 0.1em solid #1d3c07; border-radius: 50% 50% 45% 45% / 55% 55% 45% 45%; top: 3em; left: 4.2em; }
Use pseudo elements to draw the nostrils:
.nose::before, .nose::after { width: 1.2em; background-color: #0f2d00; border-radius: 50%; top: 1.4em; } .nose::before { left: 0.8em; height: 1.8em; } .nose::after { right: 0.8em; height: 1.6em; }
Draw the outline of the eyes:
.eyes::before, .eyes::after { width: 2.8em; height: 2.8em; background: white; border-radius: 50%; border: 0.1em solid #193c09; top: 3.6em; } .eyes::before { left: 0.8em; } .eyes::after { right: 0.3em; }
Draw the eyeballs with radial gradients:
.eyes::before, .eyes::after { background: radial-gradient( circle at var(--eyeball-left) 1.5em, black 0.4em, transparent 0.4em ), white; } .eyes::before { --eyeball-left: 1em; } .eyes::after { --eyeball-left: 1.9em; }
Draw the outline of the inner ear:
.ears::before, .ears::after { width: 0.8em; height: 0.9em; background-color: #2f6317; border: 0.1em solid #1d3a0d; border-radius: 45% 45% 45% 45% / 55% 45% 55% 45%; } .ears::before { top: 0.3em; left: 1.3em; } .ears::after { top: -1.1em; right: 5.8em; }
Use shadows to draw the outer ears:
.ears::before { color: #50a032; box-shadow: 0.4em 0.7em 0 -0.2em, -0.2em 0.7em 0 -0.1em, -0.6em 0.5em 0 -0.2em, -0.1em -0.2em 0 0.4em, -0.1em -0.2em 0 0.6em #2b4d13; transform: rotate(-40deg); } .ears::after { color: #5cb739; box-shadow: 0.3em 0.6em 0 -0.2em, -0.1em 0.6em 0 -0.1em, -0.6em 0.6em 0 -0.2em, -0.1em -0.2em 0 0.4em, -0.1em -0.2em 0 0.6em #2b4d13; transform: rotate(-6deg); }
Use pseudo elements to draw eyebrows:
.pig::before, .pig::after { width: 1.4em; height: 1em; border-top: 0.5em solid #0f2d00; top: 2.3em; border-radius: 50% 50% 0 0 / 40% 40% 0 0; } .pig::before { left: 1.2em; transform: rotate(-20deg); } .pig::after { right: 1em; transform: rotate(25deg); }
Next set the shadows to increase the three-dimensional effect.
Add shadow effects to the head:
.pig { box-shadow: inset -1.5em 1em 1.5em -0.5em rgba(255, 255, 255, 0.3), inset 0.5em -0.5em 0.8em 0.2em rgba(0, 0, 0, 0.2); }
Add shadow effects to the nose:
.nose { box-shadow: -0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6); } .nose::before, .nose::after { box-shadow: inset -0.3em -0.2em 0.1em -0.1em #2d6b1f; }
Add shadow effects to the eyes:
.eyes::before, .eyes::after { box-shadow: inset 0.3em -0.6em 0.5em -0.2em rgba(0, 0, 0, 0.3), -0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6); }
Recommended related articles:
How to use CSS to achieve the dynamic effect of dot movement
How to use CSS to achieve the dynamic effect of color-changing rotation animation
The above is the detailed content of How to use pure CSS to achieve the effect of a green pig. For more information, please follow other related articles on the PHP Chinese website!




