
What are the css selectors? The basic selectors of css include wildcard selectors, type selectors, attribute selectors, ID selectors, class selectors, inclusion selectors and sub-object selectors. There is also a special one that uses mixed selectors. Next Let’s take a look at these selectors separately.
一.Wildcard selector(Universal Selector):
Syntax: *
Note: 1. * represents a wildcard character, indicating all
2. Format: *{style list}
3. Used for the entire page or website font, margin, background, etc.
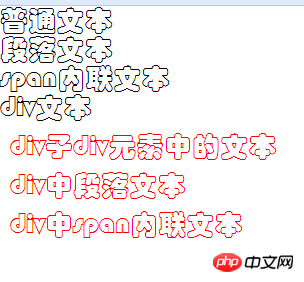
Example: Except It is specified that the elements contained in the p tag use the style specified in the p braces, and the others use the styles specified in the * braces.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通配选择符</title>
<style type="text/css">
*
{/**定义网页中所有元素字体、边距样式*/
margin:0px;
font-size:28px;
font-family: "华文彩云";
}
div *
{/**定义div中所有元素字体、边距样式*/
margin:10px;
color:#FF0000;
}
</style>
</head>
<body>
普通文本
<p>段落文本</p>
<span>span内联文本</span>
<div>div文本
<div>div子div元素中的文本</div>
<p>div中段落文本</p>
<span>div中span内联文本</span>
</div>
</body>
</html>The output is as follows:

2. Type Selectors:
Syntax: E1
Description: 1. Type selector is used to set the style of a specific HTML element
2. Element names are not case-sensitive
3. Format: HTML element name {style List}
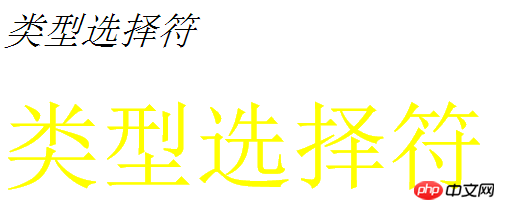
Example: p specifies the style within the curly brackets, then the tag type p below will use its style; the same goes for the p below.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类型选择符</title>
<style type="text/css">
p
{
font-size:1cm;
font-style:oblique;
}
div
{
color:#FFFF00;
font-family:"方正黄草简体";
font-size:1in;
}
</style>
</head>
<body>
<p>类型选择符</p>
<div>类型选择符</div>
</body>
</html>The output is as follows:

3. Attribute Selectors:
Syntax: 1. E1[attr]
2. E1[attr=value]
3. E1[attr~=value]
4. E1[attr|=value]
Description: HTML element style used to define specific attribute values.
Example: We see the following example If the first attribute is type, then the following attributes of type will use the style specified by it. The same is true for button. Some people have asked, isn't there also type in front of button? In this case, Taking the following label style is equivalent to covering the previous type in the same bracket, with the later one taking precedence.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>属性选择符</title>
<style type="text/css">
input[type]
{
border:2px solid #E81D2B;
}
input[name='button']
{
border:1px solid #868686;
height:25px;
width:60px;
}
</style>
</head>
<body>
<form action="#">
<div>用户名:<input type="text" name="name"/></div>
<div>密码:<input type="password" name="password"/></div>
<div>确认密码:<input type="password" name="confirmPWD"/></div>
<div>电子邮箱:<input type="text" name="email"/></div>
<div><input type="submit" value="用户注册" name="button"/>
<input type="reset" value="重新填写" name="button"/></div>
</form>
</body>
</html>The output is as follows:

4. Contains selectors (Descendant Selectors):
Syntax: E1 E2
Description: 1. Used for child elements to extend the parent element style
2. Format: parent selector child selector { Style list}
3. Pay attention to the inclusion relationship of HTML elements
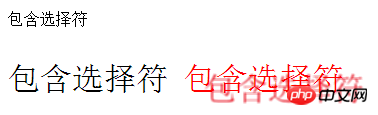
Example: The inclusion of selectors is simple. For example, the span below is included in p, but the elements in span are selected. It is the style specified by p p span. The element in p selects the element specified by p p. This is the proximity principle:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>包含选择符</title>
<style type="text/css">
div p
{
font-size:32px ;
font-weight:lighter;
}
div p span
{
color:#FF0000 ;
text-shadow: 20px 10px 2px #E81D2B;
}
</style>
</head>
<body>
<p>包含选择符</p>
<div>
<p> 包含选择符
<span>包含选择符</span>
</p>
</div>
</body>
</html>The output is as follows:

5. Child Selectors:
Syntax: E1>E2
Description: 1. Used for child object elements to extend the style of parent object elements
2. Format: parent object selector>child object HTML element name {style list}
3. Pay attention to the difference between selectors and inclusions
4. There are fewer usage, and you can usually use the selection symbols to replace
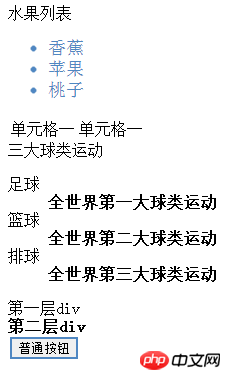
Example: The selection of the child object is actually not changed from the original label use order, such as & lt; ul & gt; & lt; li & gt; li & gt ;,,,. What style is defined in li, then the content in the following
<!DOCTYPE html >
<html >
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>子对象选择符</title>
<style type="text/css">
/**
常用子对象选择符
table>tbody>tr>td
ul>li
ol>li
div>子div
dl>dt
dl>dd
form>input
*/
ul > li
{
font-size:18px;
color:#4F87C2;
}
table>td
{
font-style:italic;
font-weight:bolder;
}
dl>dd
{
font-weight:bolder;
}
div >div{
font-weight:bolder;
}
form> input
{
border:2px solid #4F87C2;
}
</style>
</head>
<body>
水果列表
<ul >
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
<table >
<tr>
<td>单元格一</td>
<td>单元格一</td>
</tr>
</table>
三大球类运动
<dl>
<dt>足球</dt>
<dd>全世界第一大球类运动</dd>
<dt>篮球</dt>
<dd>全世界第二大球类运动</dd>
<dt>排球</dt>
<dd>全世界第三大球类运动</dd>
</dl>
<div>第一层div<div>第二层div</div></div>
<form>
<input type="button" value="普通按钮"/>
</form>
</body>
</html>The output is as follows:

6. ID Selectors:
Syntax: #sID
Description: 1. Used to define the unique ID attribute value element style
2. Format: #selector name {style list}
3. The selector name must be the same as the element ID The attribute values must be the same and are case-sensitive
Example: The ID selector tag starts with #, then if the content of the following ID is the same as the one after #, use the style under this definition, such as name.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ID选择符</title>
<style type="text/css">
#name
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" id="name"/>
文本框二:
<input type="text" name="address"/>
</form>
</body>
</html>输出如下:

七.类选择符(Class Selectors):
语法:E1.className
说明: 1.用于选择特定类选择符
2. 可以选择一个或以上的类选择符
3.区分大小写
例子:以点.开头的标签定义下的样式,下面class后面的内容和前面点后面的一样的话就使用该样式。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择符</title>
<style type="text/css">
.myButton
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" class="myButton"/>
文本框二:
<input type="text" name="address" class="mybutton"/>
</form>
</body>
</html>输出如下:

八.(选择符混合使用)选择符分组(Grouping):
语法:E1.E2.E3
说明: 1.常见的有类型选择符与类选择符 ;格式:html元素名.类选择符名称,中间不能有空格
2.其它选择与包含选择符;最常见使用方式
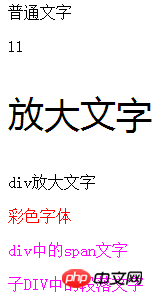
例子:顾名思义就是混乱在一起使用,规则还是那样。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>选择符混合使用</title>
<style type="text/css">
p.bigFont
{
font-size:36px;
font-family:"微软雅黑";
}
p#colorFont
{
color:#FF0000;
}
.div1 span, #div1 span, div div p
{
color:#FF00FF;
font-weight:lighter;
}
</style>
</head>
<body>
<p>普通文字<div>11</div></p>
<p class="bigFont">放大文字</p>
<div class="bigFont">div放大文字</div>
<p id="colorFont">彩色字体</p>
<div class="div1">
<span>div中的span文字</span>
</div>
<div><div><p>子DIV中的段落文字</p></div></div>
</body>
</html>输出如下:

常见的三种样式表:
一.内嵌样式表:内嵌样式表其实就是把样式放在
,,,, 内部。例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内嵌样式表</title>
<head>
<!-- 定义在头部标签里面-->
<style type="text/css">
p
{ font-family:"隶书";
font-size:28px;
color:#FF0000;
}
</style>
</head>
<body>
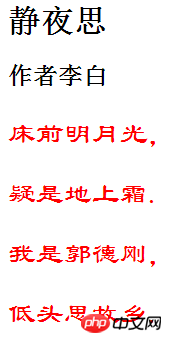
<h1>静夜思</h1>
<h2>作者李白</h2>
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</body>
</html>输出如下:

二.行内样式表:其实就是把样式放在
,,,,,,,,内部。例子:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内样式表</title>
</head>
<body>
<div style="float:right" >
<h1>静夜思</h1>
<h2>作者李白</h2>
<div style="font-family:'隶书';font-size:28px;color:#FF0000;">
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</div>
</div>
</body>
</html>输出如下:

三.链接外部样式表:样式放在链接的css/demo.css那个文档里,而链接放在
,,,,,,,,,,, 内部。例子:
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>链接外部样式表</title> <link href="css/demo.css" type="text/css" rel="stylesheet"/> </head> <body> <h1>静夜思</h1> <h2>作者李白</h2> <p>床前明月光,</p> <p>疑是地上霜.</p> <p>我是郭德刚,</p> <p>低头思故乡.</p> </body> </html>
输出如下:

相关推荐:
The above is the detailed content of What are the css selectors? Comprehensive summary of css selectors (with code). For more information, please follow other related articles on the PHP Chinese website!




