
This article mainly introduces three ways to verify CSS control styles through priority comparison. It has certain reference value. Now I share it with everyone. Friends in need can refer to it
Everyone knows , the Chinese name of CSS is called Cascading Style Sheets, and when CSS controls styles, there are three ways to introduce them. Here is a brief introduction to the three ways of controlling styles with CSS
Okay, let’s get straight to the topic, everyone knows, The Chinese name of CSS is called cascading style sheet, and when CSS controls styles, there are three ways to introduce them, namely:
1>External style sheet: Write the style rules directly in the *.css file, and then Introduced through thetag in the *.html page
2>Internal style sheet: (located inside thetag)
3>Inline style: (inside the HTML element)
According to the W3School website (click here to go directly), when the same HTML element is defined by more than one style, they are divided into priorities. As follows, the priorities are arranged from small to large, among which 4 Highest priority:
1. Browser default settings
2. External style sheet
3. Internal style sheet (located inside thetag)
4. Inline style (Inside the HTML element)
Regarding this conclusion, I believe everyone must have a lot of questions, and many people on the Internet directly copy and paste the content of the official website and publish it, which makes us very tired and annoyed, so, Let us verify and compare here.
Note: This verification is mainly for the last three priorities. As for the browser default setting, I believe everyone knows that it must be the lowest. We will not give too many examples to verify it here.
1. Description of verification environment
Browser: FireFox 22.0
Language: HTML 4.01/CSS
Development tool: Aptana Studio 3
2. Use Three ways to directly define element styles for tags
1> First, we directly use an external style sheet to define the style of the p tag:
xiaoxuetu.css
p { color:blue }
xiaoxuetu.html
Display effect:

Let’s start verification.
2>External style sheet VS internal style sheet (define the internal style sheet first, and then introduce the external style sheet definition file) Add the internal style sheet, that is, define the style rules directly in thetag , this time we modify the code in xiaoxuetu.html:
xiaoxuetu.html
Display effect:
Get the priority result: External style sheet > Internal style sheet
3> External style sheet VS internal style sheet (first introduce the external style sheet definition file, and then define the internal style sheet) This step is very simple. In fact, it is to directly cut the link tag. Move it above to the front of the internal style sheet defined in the head tag:
xiaoxuetu.html
Display effect:

Get priority results: Internal style sheet> External style sheet
From the two tests <2> and <3> we can know that when directly defining the style of the label, The priority of external style sheets and internal style sheets is related to the order in which they are introduced. Hey, are you glad that you didn’t completely believe what the official website said...
4>External style sheets VS inline styles directly on p Define the style in the tag. At this time, we modify the code of xiaoxuetu.html:
xiaoxuetu.html
Display effect:

Get the priority result: Inline style > External style sheet
5> Inline style VS Internal style sheet, this time we modify the xiaoxuetu.html code:
xiaoxuetu .html
Display effect:

Get priority results: Inline style> Internal style sheet
From the comparison of steps <2> to <5> above, we can know: the priority of internal styles is the highest, and the priority of internal style sheets and external style sheets depends on their introduction and definition order. If first If you define styles using an internal style sheet, and then import styles defined through an external style sheet, the styles in your external style sheet will override the styles defined in the internal style sheet, and vice versa.
Of course, this situation is the same only when selecting by id or class. If the style definition of a tag has both class and id selectors, and also contains three style definition methods, you must first read the priority test below.
三、判断用id、class以及标签选择器定义样式的优先级
本次测试中,为了减少其他因素的影响,只采用内部样式表来定义样式,同时分别使用了ID选择器和Class选择器来选择使用样式的标签。
1>三种方式并存的时候
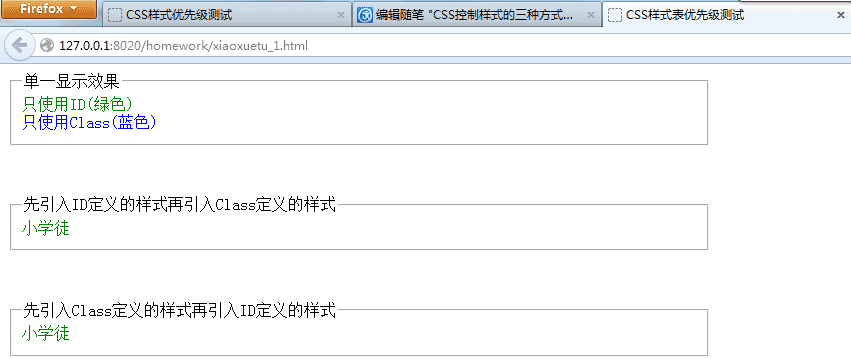
xiaoxuetu.html
显示效果: 得出优先级结果 id选择器 > class选择器 > 标签选择器
得出优先级结果 id选择器 > class选择器 > 标签选择器
2>当只有两个class或者两个id的时候
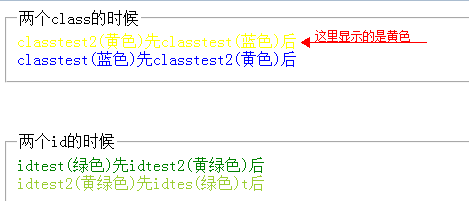
xiaoxuetu.html
显示效果:
得出优先级结果:当且仅当有两个或者是多个class或者id的时候,谁在前面就谁的优先级高。
3>只有标签p选择器的时候
xiaoxuetu.html(蓝色样式先,红色样式后)
显示效果:
xiaoxuetu2.html(红色样式先,蓝色样式后)
显示效果:
从两个结果我们可以知道,当只有标签选择器的时候,后面定义的样式表的优先级就越高。
四、总结
1.当只使用id选择器、class选择器或者标签选择器的时候,不管是使用多少种样式表定义方式,都是内嵌样式的优先级最高,接下来外部样式表和内部样式表的就得看他们的引入顺序了;
2.当只使用id选择器或者class选择器的时候,同一个标签内不管使用了多少个,都是排在前面的优先级更高;
3.当只使用标签选择器的时候,如果定义了多个一样的,你们写在最后面的标签选择器生效,也就是它的优先级最高;
4.当同一个标签中既有id选择器,又有class选择器,同时又有标签选择器的时候,优先级的次序是id选择器 > class选择器 > 标签选择器;
5.当每一种都有的时候,那就根据具体情况具体分析吧,嘿嘿,哈哈……
恩,这篇文章我很用心写的哦,如果大家觉得好,麻烦点击一下赞吧,又或者你有什么疑问或者不一样的意见,欢迎留言讨论哦,因为白天要上班,所以我会在晚上有空的时候及时处理的,还请见谅哈。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS中权值、层叠和重要性(!important)的分析
The above is the detailed content of Three ways to verify CSS control styles through priority comparison. For more information, please follow other related articles on the PHP Chinese website!




